Чем отличается редуктор от мотор-редуктора
Использование различных промышленных систем и узлов практически никогда не обходится без редукторной части. Подобный агрегат позволяет преобразовывать вращающий момент и тем самым обеспечивает высокую эффективность всего оборудования. Существуют редукторы и мотор-редукторы: подобные механизмы различаются принципом работы, конструкцией, сферами применения. Разберемся, чем отличается редуктор от мотор-редуктора и в каких случаях используется каждый из типов изделий.
Навигация по статье
Конструктивные особенности приводов
Отличия оборудования
Применение
Выбор механизма
Конструктивные особенности приводов
Оборудование, в котором движение узлов происходит за счет электродвигателя, называется приводной техникой. В стандартном варианте она состоит из привода, двигателя и редуктора.
Если говорить о стандартном механизме, то он является полностью автономным механизмом. Это дает ряд преимуществ при использовании. Например, при выходе техники из строя не потребуется менять все целиком – потребуется замена только поврежденного узла. Однако конструкция получается довольно громоздкой, кроме этого, она требует длительного поэтапного монтажа.
В мотор-редукторах в едином корпусе объединено сразу несколько компонентов, за счет чего агрегат более компактен и технологичен. Однако выход из строя одного из элементов грозит заменой всей системы. Связано это с тем, что редукторный механизм в составе такого механизма имеет нестандартную конструкцию, также присутствует сложное соединение двигателя и самого механизма.
Отличия оборудования
Если коротко обозначить основное различие агрегатов, то по сути редуктор является приводом. Мотор-редуктор же укомплектован электрическим двигателем. Такое устройство имеет более сложную конструкцию и выбирается с учетом нескольких факторов:
-
Тип передачи.

- Размеры присоединительных элементов.
- Частота вращения выходного вала.
- Конструктивные особенности.
- Комплектация.
- Особенности нагрузки.
- Тип используемой смазки.
Редукторы применяются практически повсеместно – их можно встретить в различных станках, лентах, производственном оборудовании. Выступая как отдельное устройство, такой агрегат позволяет согласовать режимы работы целевого оборудования с источником вращательного момента.
Однако мотор-редукторы считают более эффективными. Системы обеспечивают небольшой крутящий момент и относительно высокую скорость вращения вала. Изделия нашли применение в различной промышленной технике, в которой требуется упростить конструкцию устройств и одновременно снизить их стоимость. Благодаря моноблочной конструкции подобный механизм более популярен на производственных объектах.
Как мы уже отметили, конструктивно мотор-редуктор представляет собой единый блок, в котором объединены электродвигатель и преобразователь скоростей. Это позволяет закладывать одно место установки и упростить процесс сборки. Нет необходимости в обеспечении соосности валов, а также установки муфты. При этом конструкция мотор-редуктора предполагает некоторые вариации. Корпус обычно производится с запасом прочности, что позволяет обеспечить надежное функционирование механизма.
Монтаж производится за счет подготовленных посадочных мест. Как правило, в конструкции редукторной части предусмотрены цилиндрические отверстия, которые служат для установки вала. Что касается электропривода устройства, то в его качестве подходят любые типы электрических двигателей. Чаще всего применяются стандартные асинхронные варианты.
Если говорить о принципе работы изделия, то он практически не отличается от классического агрегата. Вращающий момент двигателя передается на основную шестерню, которая устанавливается на моторном валу. Скорость вращения на выходе зависит от технических параметров самого двигателя, а также передаточного числа. Для получения повышающего коэффициента требуется применять многоступенчатые модели устройств. Для регулировки скорости работы устанавливаются системы с преобразователями, которые регулируют количество оборотов.
Скорость вращения на выходе зависит от технических параметров самого двигателя, а также передаточного числа. Для получения повышающего коэффициента требуется применять многоступенчатые модели устройств. Для регулировки скорости работы устанавливаются системы с преобразователями, которые регулируют количество оборотов.
Применение
Двигатель с редуктором, или мотор-редуктор имеет практически такую же область применения, как и стандартный агрегат. Он полностью перекрывает все возможные варианты использования связки отдельного электрического двигателя с редукторной частью.
В большинстве случаев моноблочные конструкции оказываются более выгодными по стоимости, массе, размерам. Однако, в отличие от обычных механизмов, моноблочные системы более подвержены скачкам нагрузки. Поэтому их обязательно нужно выбирать с запасом по динамической прочности.
В ряде случаев незаменимым является использование именно моноблочного мотор-редуктора. Например, это может потребоваться в небольших устройствах автоматики или оборудовании, где использование отдельного преобразователя и мотора может усложнить конструкцию и снизить ее надежность.
Например, это может потребоваться в небольших устройствах автоматики или оборудовании, где использование отдельного преобразователя и мотора может усложнить конструкцию и снизить ее надежность.
Выбор механизма
Выбор агрегата лучше всего выполнять на основе режима работы всего оборудования, требуемой мощности, необходимого числа оборотов. Обязательно учитывается месторасположение валов и отдельных компонентов.
Расчет редуктора и мотор-редуктора проводится по стандартной схеме. Многие технические параметры подбираются по специальным таблицам, требуемая мощность и передача рассчитываются по формулам.
Установка и эксплуатация механизмов не представляют сложности, поэтому в большинстве случаев проходят без проблем. При корректном выборе оборудования удается добиться большого срока службы механизмов, а также минимизировать риски поломок.
Если у вас остались вопросы по выбору агрегата, то специалисты компании «ФиФ» готовы оказать нужную помощь. Звоните по указанным номерам или оставляйте заявку на нашем сайте!
Звоните по указанным номерам или оставляйте заявку на нашем сайте!
Другие статьи
Предохранительные муфты
Предохранительные муфты входят в число наиболее ответственных узлов привода, обеспечивающих не только передачу крутящего момента, но и защиту оборудования от чрезмерных нагрузок и др. нештатных ситуаций. Компания «Ф и Ф», в качестве официального представителя в России, предлагает большой выбор муфт одного из ведущих мировых производителей – компании FLENDER.
Привод для конвейера
В организации ритмичной работы технологической цепочки промышленных предприятий конвейер играет одну из главных, если не главную роль. При правильном проектировании и использовании надежного оборудования конвейер будет приносить огромную прибыль, при недочётах и непродуманном выборе производителя и поставщика – простои и материальные убытки.
Муфты – виды и применение
Муфты применяются практически во всех производственных и промышленных отраслях. Насчитывается несколько десятков разновидностей таких узлов, которые различаются по форме, размерам и принципу работы.
Насчитывается несколько десятков разновидностей таких узлов, которые различаются по форме, размерам и принципу работы.
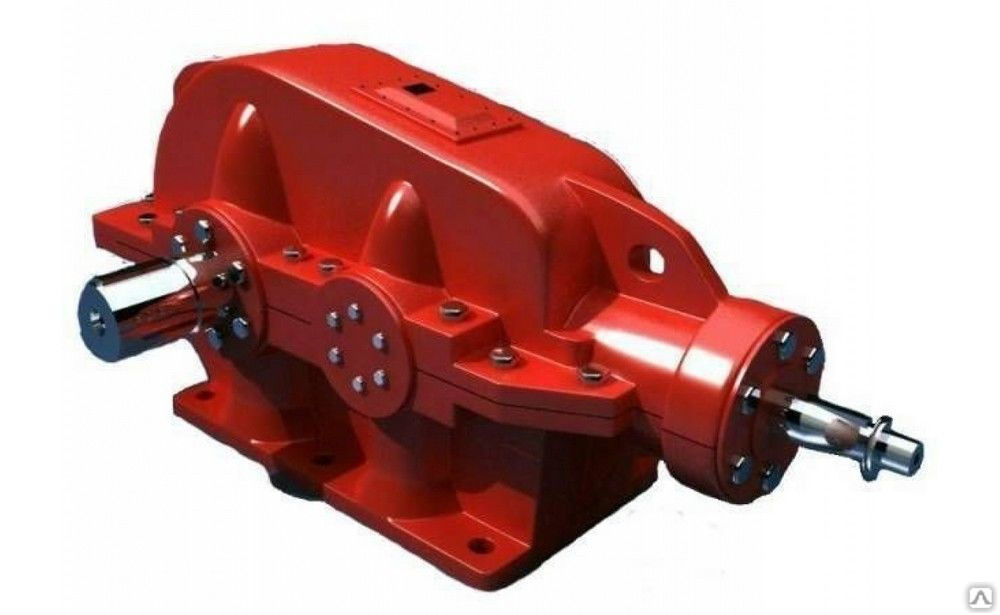
Редуктор от средней части оси 32 квт типа ВБА 32/2
Опубликовано на Яндекс.Дзен
Инструкция по эксплуатации
Содержание
— Технические параметры
— Общие указания
— Безопасность
— Перевозка и хранение
— Конструкция и принцип действия
— Ввод в эксплуатацию
— Эксплуатация
— Устранение неисправностей
— Техобслуживание
— Запчасти и сервис
Технические параметры
Редуктор от средней части оси для генераторных установок в пассажирских вагонах дальнего следования
Мощность Р = 44,5 кВт
при числе оборотов у ведомого вала = 900 . .. 3480 мин»
.. 3480 мин»
Передаточное число i = 3,727
Число оборотов для включения генератора = 625 … 770 мин
Масса безмасла 540 кГ
Масса редуктора с осьюколесной пары 1100 кГ
Масса редуктора с колесной парой 1560 кГ
Направление вращения в обе стороны
Скорость движения поезда макс. 160 км/ч
диапазон температур + 55 °С … — 50°С
Вид смазки смазка картерная
Количествомасла минимальное 3,5 литра
максимальное 4,5 литра
Общие указания
1. Введение
Введение
Инструкция по эксплуатации является обязательным документом, знание которого обеспечивает многолетнюю безотказную работу редуктора. Поэтому очень важно, чтобы ИПЭ была изучена соответствующим персоналом. Выполнение предписаний данной ИПЭ является обязательным. Несоблюдение правил эксплуатации ведет к снятию гарантийных обязательств.
Указание: Мы оставляем за собой право на внесение изменений в данную ИПЭ, необходимых для улучшения изделия.
2. Область применения
ИПЭ действительна для редукторов от средней части оси 32 кВт фирмы ФЛЕНДЕР. Редукторы предназначены для привода генератора в системе энергоснабжения пассажирских вагонов. Эксплуатация в других промышленных отраслях невозможна.
3. Условия применения
Изделие предназначено только для области применения, указанной в разделах |Технические параметры» и |Область применения».
В основу конструкции редуктора заложен принцип беспрерывной работы.
Гарантия не распространяется на редукторы, которые эксплуатируются с нарушениями правилами ИПЭ.
4. Авторское право
Авторскими правами на данную ИПЭ обладает заводlender Industriegetriebe GmbH, Thierbacher Str. 24, 09320 Penig
ИПЭ предназначена для обслуживающего, контрольного и ремонтного персонала.
Безопасность
1. Объяснение символов и примечаний
Содержащиеся в инструкции по эксплуатации важные указания, которые относятся к технической безопасности и охране труда на предприятиях, специально подчеркиваются следующим образом
Этот символ указывает на меры безопасности, безусловное соблюдение которых необходимо во избежание угрозы жизни и нанесения ущерба здоровью людей.
Этот символ указывает на меры безопасности, безусловное соблюдение которых необходимо во избежание повреждений или разрушения редуктора и/или частей установки.
Указание: — Общие указания, которые нужно соблюдать обязательно.
2. Указания по безопасности труда
— Редуктор изготовлен в соответствии с новейшим уровнем техники и поставляется в безопасном для эксплуатации состоянии. Самовольные изменения, которые действуют на безопасность эксплуатации, не допускаются.
— Разрешается эксплуатировать редуктор только при условиях, указанных в ИПЭ.
— Покупатель должен позаботиться о том, чтобы техобслуживание редуктора осуществлялось специально обученным персоналом в целях :
— обеспечения безопасности при эксплуатации редуктора
— предотвращения простоя и нанесения вреда окружающей среде.
— При перевозке, управлении, уходе и техобслуживании нужно соблюдать соответствующие предписания по безопасности труда и охране окружающей среды.
— Техобслуживание и ремонт редуктора должны производиться только специально обученным персоналом.
— Все работы должны производиться с соблюдением правил техники безопасности.
— Разрешается производство работ на редукторе только в состоянии покоя. Приводной агрегат должен быть защищен от случайного включения, например, запиранием на ключ ключевого выключателя или удалением предохранителей из электроснабжения. На место выключения должна вывешиваться табличка «Не включать!».
— При смене масла нужно собрать отработанное масло в подходящую емкость. Разливы масла следует сразу устранить масловяжущими средствами. Сильно загрязненные или насыщенные маслом очистительные тряпки нужно хранить в специальных емкостях. Отработанное масло, масловяжущие средства и очистительные тряпки следует утилизировать в соответствии с правилами.
— Приводной агрегат следует сразу выключить, если во время эксплуатации обнаружатся изменения у редуктора как, например, повышенная температура или ненормальный шум.
— При монтаже редуктора на ось пассажирского вагона изготовитель и/или эксплуатирующая организация должен следовать предписаниям данной ИПЭ.
Перевозка и хранение на складе
1. Упаковка
Упаковка редуктора зависит от вида перевозки. Как правило, упаковка соответствует правилам ХПЕ.
Нанесенные на упаковках символы по ДИН 55 042, часть 1 имеют следующее значени
2. Комплектность поставки
Редукторы поставляются в собранном состоянии отдельно без оси или смонтированными на ось колёсной пары.
3. Перевозка
При перевозке редуктора, отдельно или с осью колёсной пары, следует особенно осторожно проводить погрузочно- разгрузочные работы
Перевозка редуктора осуществляется только на специально оборудованных для этого транспортных средствах.
При перевозке редуктор устанавливать на нижних ребрах корпуса. Предохранять редуктор от смещения внутри транспортного средства.
Перевозка и хранение на складе
Для перевозки редуктора отдельно или на оси следует использовать только следующие зачалочные места
Редуктор с коническими шестернями 32 кВт
Масса, нетто 540 кГ
Редуктор с осью колесной пары 1100 кГ
Редуктор с колесной парой 1560 кГ
Пеньковый канат 40 мм
Редуктор следует перевозить в состоянии, когда масло из полости редуктора слито
На повреждения, возникшие вследствие ненадлежащей транспортировки, гарантия не распространяется.
4. Хранение на складе
Хранение на складе
Редуктор следует хранить в сухом месте на деревянной подкладке. При перевозке редукторы нельзя ставить друг на друга.
Указание:
Если в договоре не оговорено другое, гарантийный срок на внутреннюю консервацию составляет 6 месяцев с момента поставки.
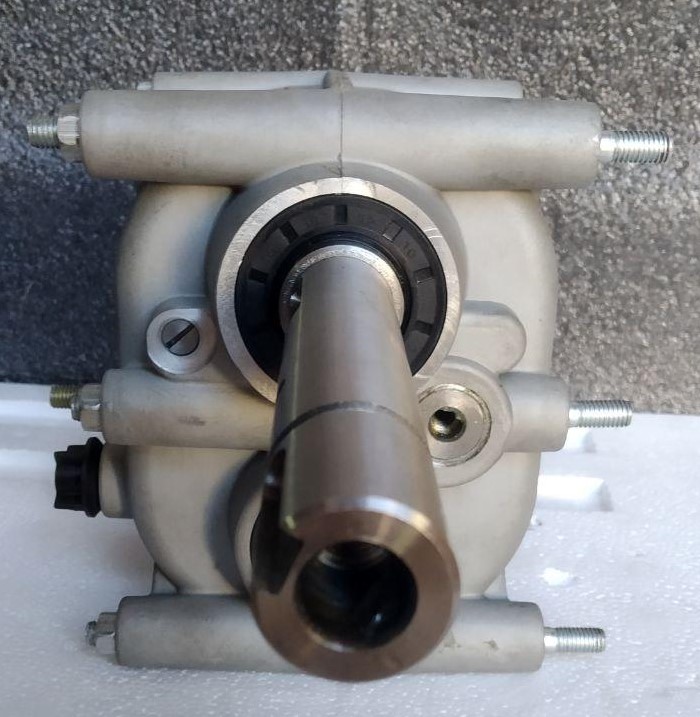
Конструкция и принцип действия
1. Общие сведения
Редуктор от средней части оси служит приводом генератора для электроснабжения в пассажирских вагонах мощностью 32 кВт на выходе выпрямителя.
Редуктор установлен между колесными дисками на оси колесной пары и приводится от неё. Мощность передается через коническую передачу, карданный вал и эластичную муфту на генератор. Число оборотов оси колесной пары (привод) преобразуется редуктором в более высокое число оборотов на ведомом валу.
Коническая зубчатая передача (рис. 1) исполняется с углом между осями 90°. Ведущий вал исполнен в виде полого вала (05), обхватывающего ось колесной пары. Мощность и вращательное движение передаются от оси колесной пары через резиновые муфты (резиновые опоры), которые состоят из деталей 037, 032, 02 и 034, на полый вал. Шестерня (024) соединяется через фланец с полым валом, который опирается через два конических ролико-подшипника в корпусе редуктора. Валом шестерни (030) передается крутящий момент через фланец со шлицевой втулкой (008) на карданный вал. Для восприятия возвратного момента на корпусе редуктора расположен упор против проворачивания. Он передает возвратный момент эластично на кронштейн в тележке. В случае аварии упора против проворачивания аварийный упор (022) исключает вращение редуктора вокруг оси. Для аварийного упора необходимо наличие предохранительной скобы в тележке.
1) исполняется с углом между осями 90°. Ведущий вал исполнен в виде полого вала (05), обхватывающего ось колесной пары. Мощность и вращательное движение передаются от оси колесной пары через резиновые муфты (резиновые опоры), которые состоят из деталей 037, 032, 02 и 034, на полый вал. Шестерня (024) соединяется через фланец с полым валом, который опирается через два конических ролико-подшипника в корпусе редуктора. Валом шестерни (030) передается крутящий момент через фланец со шлицевой втулкой (008) на карданный вал. Для восприятия возвратного момента на корпусе редуктора расположен упор против проворачивания. Он передает возвратный момент эластично на кронштейн в тележке. В случае аварии упора против проворачивания аварийный упор (022) исключает вращение редуктора вокруг оси. Для аварийного упора необходимо наличие предохранительной скобы в тележке.
2. Узлы
2.1. Корпус (рис. 1)
1)
Корпус редуктора 021 изготовлен из стального литья без стыка. Особое значение при конструкции корпуса было придано жесткости против скручивания для того, чтобы достичь высоких ходовых качеств и низкого звукоизлучения.
Съемная крышка смотрового отверстия (018, рис. 2) облегчает осмотр редуктора. Она обычно не служит для доливки масла.
2.2. Полый вал (рис. 1)
Полый вал опирается в корпусе редуктора на две фланцевые втулки (016, 019) и два конических роликоподшипника (043) типа 32044 MPS P6 TGL 2993. (старая маркировка) F-801248.32044 или 32044.801248(новая маркировка) DIN 720.
2.3. Ведомый вал (рис. 1)
Ведомый вал является узловой единицей. Таким образом, в случае аварии, например, при заклинивании подшипников или дефектах зацепления можно перемещать ведомый вал настолько, чтобы зубы шестерен вышли из зацепления. После этого можно продолжить движение вагона (см. |Устранение неисправностей»).
После этого можно продолжить движение вагона (см. |Устранение неисправностей»).
Основными элементами ведомого вала являются вал конической шестерни (030), 2 цилиндрических роликоподшипника типа NU 314 MPA P63 TGL 2988/01 (старая маркировка) NU314-E-MPA-C3 / NU314-E-MP1A-C3 (новая маркировка) DIN 5412, радиально — упорный шарикоподшипник типа Q 314 MB P6 TGL 2982 (старая маркировка), QJ314-MPA-C3 (новая маркировка) DIN 628. Фланцевая втулка (007), лабиринтная крышка (009), фланец со шлицевой втулкой (008) и элементы уплотнения.
2.4. Резиновые муфты (резиновые опоры)
Резиновые муфты служат для передачи мощности от оси колесной пары и центрируют редуктор на оси.
Резиновые муфты (037) при помощи 6 компенсационных болтов (034), фланцев (032) и раздельных фланцев (02) затягиваются и прижимаются коси колесной пары. Затяжка болтов рассчитана так, чтобы передача мощности в допускаемом диапазоне температур +/- 60 °С была обеспечена во всем диапазоне температур. Резиновые муфты имеют твердость по Шору 65 +/- 5 и являются хладостойкими до — 55 °С.
Резиновые муфты имеют твердость по Шору 65 +/- 5 и являются хладостойкими до — 55 °С.
2.5. Упор против проворачивания (рис. 1 и 3)
Упор против проворачивания (01) прикреплен к корпусу редуктора (021) напротив ведомого вала (030).
Главными элементами упора против проворачивания являются прикрепленное к корпусу редуктора упорное плечо (001)
— эластично в упорном плече (008) и стойке (002) закрепленный подвесной валик (003)
— стойка (002), прикрепленная к кронштейну на тележке.
Для компенсации относительных движений между тележкой и колесной парой подвесной валик опирается в упорном плече и в стойке на два резиновых амортизатора (008). Применяемая резина имеет твердость по Шору 55 +/- 5 и хладостойкость до — 55 °С.
2.6. Аварийный упор (рис. 1)
Аварийный упор (022) жестко крепится к корпусу редуктора (021) с левой стороны около упора против проворачивания. Концевая часть аварийного упора входит в привинченную к раме тележки предохранительную скобу.
Концевая часть аварийного упора входит в привинченную к раме тележки предохранительную скобу.
2.7. Зубчатое зацепление редуктора
Передача мощности и изменение числа оборотов производится парой конических шестерен. В связи с динамической нагрузкой пара конических шестерен изготовлена из закаленной стали. Пара конических шестерен имеет зацепление |Курвекс 11 °». Зацепление пары конических шестерен притерто.
2.8. Опорные узлы (Подшипники)
Опорами всех валов являются подшипники качения достаточного размера. Подшипникам не нужно специальной смазки.
2.9. Уплотнения
Особое внимание уделяется хорошему уплотнению в местах выхода валов из корпуса редуктора. Уплотнение осуществляется при помощи лабиринтов, колец с круглым сечением, металлических шайб и маслоразбрызгивающих колец.
2.10. Смазка
Смазка зубчатого зацепления и подшипников картерная. Поэтому редукторам требуется минимум обслуживания
Ввод в эксплуатацию
1. Заливка масла (рис. 2, 4 и 5)
После монтажа оси с редуктором в тележку в редуктор следует залить масло.
Масло заливается через воронку в маслоналивное отверстие (03) (тонкость 60 мкм). Перед заливкой масла в редуктор необходимо убедиться в отсутствии конденсата в картере редуктора. При необходимости слить его через маслоспускное отверстие (059).
Максимальный уровень масла в редукторе в состоянии покоя достигается, когда при горизонтальном положении ведомого вала масло вытекает из маслоналивного отверстия, но не более 4,5 литров. Уровень масла после его остывания не должен быть ниже маркировки на мерной рейке
Указание: Перед вводом в эксплуатацию пассажирских вагонов проверить наличие достаточного количества масла и, при необходимости, доливать масло (см. раздел |Техобслуживание»). Во время приработки редуктора следует контролировать температуру масла и подшипников.
раздел |Техобслуживание»). Во время приработки редуктора следует контролировать температуру масла и подшипников.
2. Выбор масла
В качестве смазочного средства используется редукторное масло марки ТСЗ-9.
Допускается использование редукторных масел марок ТСП-10 и ТМ3-9.
Срок смены масла ТСП-10 -120000 км, ТМ3-9 -150000 км. Масло ТСП-10 применимо при температурахдо-40°С, а масло ТМ3-9 до-60°С.
Обе марки масла смешиваются между собой.
Эксплуатация
1. Рабочие параметры
Редуктор от средней части оси 32 кВт требует минимум обслуживания. При эксплуатации редуктора в рамках предназначенной области применения и правильном выполнении работ по техобслуживанию обычно обеспечивается безупречная и свободная от неисправностей эксплуатация.
2. Мероприятия в случае обнаружения неисправности
Мероприятия в случае обнаружения неисправности
Для раннего обнаружения возможных неисправностей (см. раздел |Устранение неисправностей») и принятия профилактических мер необходимо контролировать следующие параметры:
— проверка температуры подшипников и масла в картере,
— проверка уровня масла,
— проверка уровня шума редуктора.
Более подробные указания по работам при техобслуживании даны в разделе |Техобслуживание».
Если во время эксплуатации установлены резкие изменения параметров (шум, температура подшипников и др.), необходимо немедленно сообщить об этом. С помощью перечня неисправностей из раздела |Устранение неисправностей» установить причину неисправностей и устранить её. Не опознанные дефекты могут вести к повреждению механизмов или причинению ущерба здоровью людей.
Устранение неисправностей
Указание
Ремонт редуктора, из — за возникших во время гарантийного
срока неисправностей, разрешается проводить только с привлечением специалистов
сервисной службы фирмы ФЛЕНДЕР.
После окончания гарантийного срока мы также рекомендуем нашим покупателям при возникающих неисправностях, причина которых неясна, обращаться в нашу сервисную службу.
При появлении неисправностей в пути между станциями, возможная причина которых требует ремонта в вагонном депо или ремонтном цехе, необходимо незамедлительно отсоединить карданный вал от фланца со шлицевой втулкой.
Техобслуживание
В этой главе изложены необходимые меры для контроля техобслуживания редуктора от средней части оси, которые можно провести без разборки тележки.
При этих работах следует соблюдать указания и предписания по безопасности (см. раздел |Безопасность») данной ИПЭ. Равным образом действуют специфические предписания железной дороги по контролю и техобслуживанию пассажирских вагонов.
Все работы должны производиться только специально обученным персоналом.
Ниже даны предписания для контроля и техобслуживания
— на промежуточных станциях и станциях оборота
— на станциях формирования поездов.
В этом разделе Вы найдете перечень периодических работ и специальные указания по:
— смене масла
— проверке уровня масла
— контролю резиновых муфт.
Указания по распознаванию возможных неисправностей, их возможных причин и меры по их устранению Вы найдете в разделе |Устранение неисправностей».
2. Контроль и техобслуживание на станциях
2.1. на промежуточных станциях и станциях оборота
Обслуживающим персоналом поезда должен производиться внешний осмотр редуктора от средней части оси.
Особенно следить за тем, чтобы
— все крепёжные болты и их стопорные элементы были в наличии
— внешнее состояние редуктора от средней части оси, карданного вала и предохранительного устройства и эластичной муфты было в порядке
— в местах выхода валов из редуктора не было утечек масла. Если наблюдается утечка масла, то следует проверить уровень масла, при необходимости долить до уровня, когда масло покрывает мерную риску на пробке заливной горловины (рис. 5). При отсутствии признаков неисправностей, перечисленных в разделе «Устранение неисправностей», редуктор не считается дефектным и продолжает эксплуатироваться.
Если наблюдается утечка масла, то следует проверить уровень масла, при необходимости долить до уровня, когда масло покрывает мерную риску на пробке заливной горловины (рис. 5). При отсутствии признаков неисправностей, перечисленных в разделе «Устранение неисправностей», редуктор не считается дефектным и продолжает эксплуатироваться.
— Если во время движения обнаружены неисправности редуктора, следует провести контроль особенно тщательно и соблюдать указания раздела |Устранение неисправностей». В случае выявления при внешнем осмотре влияющих на работоспособность редуктора дефектов, необходимо принять решение о возможности дальнейшей эксплуатации пассажирского вагона.
2.2. на станциях формирования поезда
Провести контроль и техобслуживание как указано в п. 2.1.
Дополнительной проверке подлежит:
— уровень масла,
— все крепёжные болты (плотность затяжки). Если необходимо, подтянуть их и снова зафиксировать. Неисправные стопорные элементы заменить новыми.
Если необходимо, подтянуть их и снова зафиксировать. Неисправные стопорные элементы заменить новыми.
Запрещается дальнейшая эксплуатация пассажирских вагонов, оснащенных редукторами с обнаруженными дефектами, немедленное устранение которых невозможно. Формирование поездов с такими вагонами разрешается только после устранения дефектов.
3. Перечень периодических контролирующих работ и техобслуживания
В таблице указаны работы, которые необходимо проводить после определенного пробега. Обслуживающий персонал поезда должен иметь возможность проверки, выполнения контроля, техобслуживания и ремонта.
4. Специальные указания
4.1. Проверка уровня масла, заливка масла
Проверка уровня масла производится после каждых 20000 км пробега, а также в случае утечек масла в местах выхода валов из редуктора.
Проверка уровня масла производится не сразу после поездки, а через 5 минут после её окончания для того, чтобы масло могло стечь в нижнюю часть редуктора.
Проверка уровня масла производится следующим образом (рис. 2 и 5)
— очистить от грязи корпус редуктора вокруг пробки с мерной рейкой (03).
— вывинтить пробку
— сохранить уплотнительное кольцо (057).
Уровень масла считается нормальным, когда масло при горизонтальном положении ведомого вала покрывает риску на мерной рейке пробки заливного отверстия (03) (смотри рис.5).
При необходимости долить масло используется воронка, поставляемая с каждым пассажирским вагоном (рис 4). Разрешается долив только одного сорта масла. Используемый сорт масла указывается изготовителем в документах на пассажирский вагон.
После окончания работ ввинтить и туго затянуть пробку в маслонаполнительном отверстии с мерной рейкой. Не забыть об уплотнении и предохранении пробки.
4.2. Замена масла, сроки замены масла
Смена масла производится
Смена масла должна строго производиться в сроки, указанные в вышеприведённой таблице.
Необходимые работы при замене масла (рис. 2 и 6)
— очистить корпус редуктора вокруг пробки с магнитным фильтром (059)
— удалить предохранительную проволоку (056)
— вывинтить пробку с магнитным фильтром (059) и слить масло
— сохранить уплотнительное кольцо (058)
— обследовать продукты истирания на пробке с магнитным фильтром (059)
— очистить пробку с магнитным фильтром (059) и вместе с уплотнительным кольцом (058) ввинтить в сливное отверстие
— вывинтить пробку (03) (см. п. 4.1.)
— промыть внутреннюю часть редуктора керосином или бензином (через наливное отверстие).
— слить промывное средство путем удаления пробки с магнитным фильтром (059)
— ввинтить пробку с магнитным фильтром (059) и повторить промывку
— очистить пробку с магнитным фильтром (059) и вместе с уплотнительным кольцом (058) ввинтить в сливное отверстие
— приделать проволочное предохранение (056)
— наливать масло по п. 4.1.
4.1.
Следует соблюдать правила с техники безопасности при работе с керосином и бензином для промывания.
Обследование частиц истирания
При наличии пылевидных частиц истирания у пробки с магнитным фильтром (059) износ можно считать нормальным. При наличии стружек нужно еще раз произвести осмотр зацепления. Только после установления причины ненормального износа и их устранения, разрешается свободный ввод в эксплуатацию пассажирского вагона.
4.3. Резиновые муфты
Внешний осмотр резиновых муфт (037) производится после каждых 120000 км пробега. Рекомендуется провести его вместе со сменой масла. При этом по цветной маркировке между осью колесной пары и фланцем (032) редуктора от средней части оси проверяют, не произошло ли проворачивание редуктора на оси колесной пары или бокового сдвига. Боковой сдвиг допускается до 20 мм в обе стороны. Допускается проворачивание. Если при внешнем осмотре устанавливается, что выше указанные величины превышены, то колесная пара с редуктором должна демонтироваться в ремонтном цехе, редуктор от средней части оси должен вновь выравниваться, закрепляться на ось и заново маркироваться. Балансировка редуктора на оси производится обученным и прошедшем аттестацию персоналом эксплуатирующей организации. Привлечение специалистов сервисной службы, в рамках гарантийных обязательств, для проведения данной регулировки не требуется.
Если при внешнем осмотре устанавливается, что выше указанные величины превышены, то колесная пара с редуктором должна демонтироваться в ремонтном цехе, редуктор от средней части оси должен вновь выравниваться, закрепляться на ось и заново маркироваться. Балансировка редуктора на оси производится обученным и прошедшем аттестацию персоналом эксплуатирующей организации. Привлечение специалистов сервисной службы, в рамках гарантийных обязательств, для проведения данной регулировки не требуется.
Дополнительная регулировка резиновых муфт
Сначала нужно удалить шплинты (074). Момент затяжки компенсационных болтов (034) при помощи динамометрического ключа должен проверяться на корончатых гайках (040). При необходимости подтянуть их до предусмотренного момента 400-520 Нм. Разрешается просверлить через компенсационные болты новые отверстия для шплинтов. После дополнительной регулировки корончатые гайки должны быть законтрены новыми шплинтами (074).
Компенсационные болты (034) предусмотрены для закрепления резиновых муфт на оси колесной пары и затягиваются моментом 400-520 Нм при температуре окружающей среды +20 °С + 2 °С.
Из — за различных коэффициентов расширения необходимо затягивать компенсационные болты при температурах, отличающихся от +20 °С, с другими затяжными моментами.
Следующий рисунок показывает необходимые для обеспечения передачи полной мощности моменты затяжки в зависимости от температуры.
Моменты затяжки резиновых муфт
Пример: температура -10°С. Момент затяжки должен лежать в диапазоне от 200 Нм до 250 Нм. Температуры окружающей среды и колёсной пары должны быть одинаковыми. Если зазор между фланцем (032) и разделенным фланцем (02) менее 0,2 мм, то резиновые муфты следует заменить новыми.
4.4. Упор против проворачивания
Внешний осмотр упора против проворачивания (01) должен производится после 120000-150000 км пробега. Рекомендуется производить его вместе со сменой масла. При осмотре контролировать наличие всех крепёжных болтов и предохранительных деталей. Если подвесной валик упора против проворачивания легко передвигается в стойке или в опорном плече, то резиновые амортизаторы нужно заменить новыми. Проворот валика вокруг своей оси с приложением усилия, отсутствие упругой деформации резиновых амортизаторов не является неисправностью и причиной замены его или резиновых амортизаторов. Вертикальный люфт подвесного валика в резиновых амортизаторах не допустим.
Рекомендуется производить его вместе со сменой масла. При осмотре контролировать наличие всех крепёжных болтов и предохранительных деталей. Если подвесной валик упора против проворачивания легко передвигается в стойке или в опорном плече, то резиновые амортизаторы нужно заменить новыми. Проворот валика вокруг своей оси с приложением усилия, отсутствие упругой деформации резиновых амортизаторов не является неисправностью и причиной замены его или резиновых амортизаторов. Вертикальный люфт подвесного валика в резиновых амортизаторах не допустим.
5. Общий осмотр
После 250000 км пробега редуктор от средней части оси поставляется в депо или в ремонтный цех. При этом осмотре принципиально проверяются
— наличие болтов и их затяжка, а также наличие и состояние предохранительных элементов на редукторе от средней части оси, опоре против скручивания и аварийной опоре
— тугая посадка резиновых муфт
— состояние внутренних частей редуктора.
5.1. Проводимые работы
— Ослабленные крепёжные болты подтянуть и неисправные предохранительные элементы заменить новыми
— На редукторе от средней части оси зону вокруг пробкой с магнитным фильтром (059) очистить от грязи
— Спустить масло из корпуса редуктора. Для этого после удалении предохранительной проволоки(056) вывинтить пробку с магнитным фильтром (059), находящуюся в днище корпуса. При этомследить за тем, чтобы не терялось уплотнительное кольцо (058) (рис. 2).
— Пробку с магнитным фильтром проверить на наличие металлического истирания. Еслиобнаруживается мелкие стружки, то следует провести точную проверку зубчатого зацепления пары конических шестерен.
— Если на пробке с магнитным фильтром имеется только обыкновенная металлическая пыль, то требуется только осмотр пары конических шестерен. Для этой цели следует снять крышкусмотрового отверстия на редукторе от средней части оси.
Демонтаж крышки смотрового отверстия (рис. 2)
— Вывинтить 8 болтов с шестигранной головкой (050), предназначенных, для крепления крышки смотрового отверстия (018). Снять крышку смотрового отверстия и уплотнения (084). В случае обнаружения дефектов, влияющих на работоспособность редуктора от средней части оси, например, поломка зубьев, запрещается дальнейшая эксплуатация редуктора.
Монтаж крышки смотрового отверстия
После проведения внешнего осмотра редуктор от средней части оси снова закрыть прокладкой и крышкой смотрового отверстия.
— Привинтить крышку смотрового отверстия к корпусу редуктора 8 болтами с шестигранной головкой (050) и соответствующими предохранительными элементами (052). Туго затянуть болты.
— В спускное отверстие вновь ввинтить пробку с магнитным фильтром, к буртику которой должно прилегать уплотнительное кольцо.
— Против самостоятельного отвинчивания пробка с магнитным фильтром фиксируется предохранительной проволокой (056). Для того, чтобы восстановить работоспособность редуктора от средней части оси, масло в полость редуктора наливать согласно рис.5, до момента, когда уровень масла покроет риску на мерной линейке пробки заливной горловины.
— Запрещается прокладывать между крышкой смотрового отверстия, уплотнительной прокладкой и корпусом редуктора какой — либо герметик.
Запчасти и сервис
1. Обеспечение запчастями и сервис
1.1. Обеспечение запчастями
Указанное в «Перечне запасных частей» оборудование рекомендуется приобретать через поставщика оборудования концерна ФЛЕНДЕР.
ВНИМАНИЕ! Использование не оригинальных (контрафактных) запасных частей ставит под угрозу безопасность движения на железной дороге!
1. 2. Сервис
2. Сервис
У концерна ФЛЕНДЕР есть собственный сервис. Рекомендуем обращаться только в сертифицированные концерном ФЛЕНДЕР сервисные центры.
1.3. Гарантия
Обращения в гарантийный период должны направляться через поставщика оборудования на завод Flender Industriegetriebe Werk Penig, Thierbacher Str. 24, 09320 Penig, Germany
Изготовитель: Flender Industriegetriebe GmbH
Опубликовано на Яндекс.Дзен
Ручной цепной редуктор от производителя, доставка по всей России. Компания Мироград.

- Наверх
- Описание
- Размерные характеристики
- Характеристики РЦП
- ВИД ДЕТАЛИ
- БАЗОВАЯ КОМПЛЕКТАЦИЯ
- СТОИМОСТЬ
- Сертификаты
- СРОКИ
- КАК КУПИТЬ
Описание
Ручной цепной привод (РЦП) устанавливается на вал ворот и служит для подъема и опускания полотна ворот посредством ручного перемещения цепи редуктора. Ручные приводы устанавливаются только на валы с пазом под шпонку. Соединения вала с редуктором осуществляется с помощью шпоночного соединения. Следует учитывать, что для установки редуктора необходим пристенок минимум 250 мм.
В случае установки ручного цепного привода необходимо обязательно устанавливать запирающие устройства (задвижки, замки), так как ручной цепной привод не блокирует вал в закрытом состоянии ворот.
В комплекте с приводом поставляется цепь длиной 7,5 метров, которую можно удлинить в случае необходимости.
Как купить
Размерные характеристики
- Ручной цепной привод, артикул 25025
- Звездочка дополнительного вала, артикул 25118 для вала 1»; 25119 для вала 1,25»
- Устройство натяжения цепи для системы двойного вала, артикул 25238 для вала 1′; 25243 для вала 1,25»
Характеристики РЦП
ВИД ДЕТАЛИ
- Ручной цепной привод для управления секционными воротами (артикул 25025)
- Цепь для удлинения цепи ручного цепного привода (артикул 25020-1)
- Звездочка дополнительного вала z=46_E=12,7 (артикул: 25118 для вала 1»; 25119 для вала 1,25»)
- Устройство натяжения цепи для системы двойного вала (артикул: 25238 для вала 1»; 25243 для вала 1,25»)
БАЗОВАЯ КОМПЛЕКТАЦИЯ
В базовую комплектацию ручного цепного привода входят все требуемые элементы для установки привода на вал ворот.
- Редуктор.
- Цепь длиной 7,5 м.
- Стопорной кольцо (2 шт.).
- Фиксатор цепи.
- Кронштейн для крепления привода.
СТОИМОСТЬ
Ниже приведена стоимость за комплект ручного цепного привода и за отдельные комплектующие для него.
| КОМПЛЕКТАЦИЯ | ЦЕНА |
|---|---|
| Привод ручной цепной (артикул 25025) | 19355 ₽ |
| Цепь для РЦП (артикул 25020-1) | 667 ₽/1 п.м. |
| Устройство натяжения цепи для системы двойного вала (артикул 25238) | 7792 ₽ |
| Устройство натяжения цепи для системы двойного вала 1,25» (артикул 25243) | 7792 ₽ |
| Звездочка дополнительного вала z=46_E=12,7 (артикул 25118) | 5205 ₽ |
Сертификаты
- Cертификат соответствия № POCC RU.
 HB61.h35091 на комплектующие для ворот металлических
HB61.h35091 на комплектующие для ворот металлических
СРОКИ
На производственно-складских комплексах компании «Мироград» круглый год поддерживается достаточный запас ручных цепных приводов и дополнительных элементов к ним. Поэтому комплектация заказов и их отгрузка осуществляется в максимально короткие сроки.
Комплектация заказа после оплаты
от 1 до 3 дней
Доставка на объект
от 1 до 5 дней (после комплектации)
Доставка до терминала транспортной компании
от 1 до 5 дней (после комплектации)
КАК КУПИТЬ
Компания «Мироград» предлагает различные варианты по работе с корпоративными клиентами. Для удобства сотрудничества товар приобретается отдельно или с комплексом дополнительных услуг:
ЗАКАЗ С ДОСТАВКОЙ И УСТАНОВКОЙ:
- Консультация по телефону 363-12-00;
- Выезд специалиста на объект;
- Расчет и согласование стоимости заказа;
- Формирование счета и подготовка договора;
- Оплата;
- Доставка заказа на объект;
- Монтаж;
- Оформление закрывающих документов.

ЗАКАЗ С ДОСТАВКОЙ, НО БЕЗ УСТАНОВКИ:
- Консультация по телефону 363-12-00;
- Расчет и согласование стоимости заказа;
- Формирование счета и подготовка договора;
- Оплата;
- Доставка заказа на объект;
- Монтаж производится самостоятельно;
- Оформление закрывающих документов.
ЗАКАЗ БЕЗ УСТАНОВКИ, С САМОВЫВОЗОМ:
- Консультация по телефону 363-12-00;
- Расчет и согласование стоимости заказа;
- Оплата;
- Доставка и монтаж производятся самостоятельно;
- Оформление закрывающих документов.
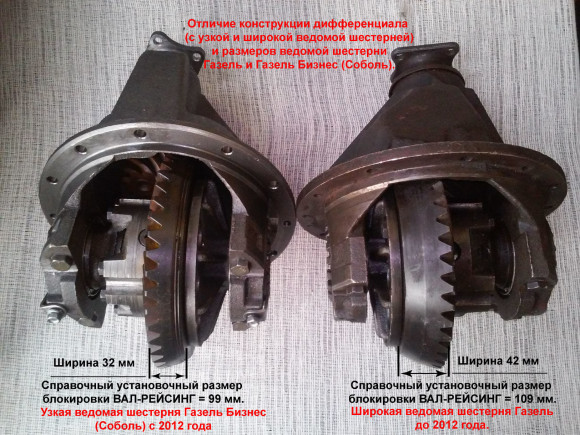
» Автосервис Редуктор
ВНИМАНИЕ!!!
Информация на данной странице относится только к редуктору моста.

И к коробке передач или раздатке не имеет ни какого отношения!
Что такое передаточное число?
Важнейшей характеристикой любого редуктора является «передаточное число». Которое определяется соотношением количества зубьев на ведущей и ведомой шестернях.
Два внешне абсолютно одинаковых редуктора, одной марки и модели автомобиля могут различаться по передаточному числу и быть невзаимозаменяемыми.
Поэтому перед покупкой / заменой неисправного редуктора (либо при замене главной пары при его ремонте) на любом автомобиле, а особенно имеющем привод на обе оси (оба моста) необходимо определить передаточное число (количество зубьев) Вашего редуктора.
Так же, если Вы намерены приобрести контрактный (бывший в употреблении), или новый редуктор и продавец ничего не может Вам сказать о его передаточном числе, то от покупки следует отказаться. Вы же не заправляете автомобиль топливом без указания его марки на колонке??? Здесь же последствия ошибки будут более разрушительны.
Заверения продавца в том, что продаваемый им редуктор от машины с таким же двигателем, что стоит на Вашем автомобиле (потому подойдёт Вам) должны быть неубедительными для Вас, потому как:
- во первых по смыслу в большинстве случаев это почти как если бы он заверял бы Вас, что продаваемый редуктор с автомобиля такого же цвета что и Ваш автомобиль. (Есть производители устанавливающие на машину с одним и тем же двигателем в разные года выпуска редуктора с разными передаточными числами)
- во вторых не гарантирует, что это правда (возможна ошибка или обман с целью побыстрее продать…), или что предыдущий владелец автомобиля (распродаваемого по запчастям продавцом) не поменял редуктор на другой с иным передаточным числом (специально или случайно).
Способы определения передаточного числа
1-й способ — каталожный.
Не выходя из дома. Данный способ самый лёгкий, но не самый надёжный. Зачастую требует перепроверки остальными ниже изложенными способами. Так же не всегда можно получить полную информацию (само передаточное число) — а только ОЕМ номер главной пары, об этом ниже.
Зачастую требует перепроверки остальными ниже изложенными способами. Так же не всегда можно получить полную информацию (само передаточное число) — а только ОЕМ номер главной пары, об этом ниже.
По VINу автомобиля. Списываем VIN номер со Свидетельства о регистрации автомобиля
.
.
.
И забиваем его в форму поиска по VINу в соответствующем марке из он-лайн каталоге размещённом на сайте магазина Экзист. (возможно потребуется регистрация на сайте)
Жмём кнопку Поиск и получаем открытую информацию по Вашему автомобилю:
Открываем соответствующую группу запчастей (Трансмиссия), и в ней находим вкладку «дифференциал», если Вы не пользуетесь он лайн переводчиком страниц (каталоги отображаются на английском языке) — то ориентируйтесь на сочетание слов (или на одно их этих слов) FRONT DIFF GEAR если хотите открыть передний редуктор или REAR DIFF GEAR, если хотите открыть задний редуктор. И кликаем по данной надписи.
И кликаем по данной надписи.
Нам открывается карта — деталировка агрегата (в нашем случае — редуктора). Находим на ней шестерни главной передачи, и нажимаем на её номер списка запчастей.
Нам открывается (в списке слева) оригинальный номер детали. Внимание! Если номер не открывается либо открывается не целиком (отсутствуют цифры в середине номера) — то необходимо зарегистрироваться на сайте данного каталога (бесплатно).
Обратите внимание! В каталоге открылось сразу два номера данной детали (а для некоторых марок — например таких как Мерседес Бенц может открыться и 5 — 8 деталей).
Далее надо самому определить нужный Вам номер. В данном примере Вы видите, что напротив каждого номера размещена колонка дополнительной информации, в которой указан тип коробки передач — АТ ( Автоматическая Трансмиссия) либо МТ (Механическая Трансмиссия). Зная тип коробки передач установленный на Вашем автомобиле — Вы легко определитесь с нужным номером главной пары.
Почему только номер??? А где передаточное число???
Для некоторых марок автомобилей (Тойота, Мерседес Бенц) в каталоге сразу прописывается передаточное число, для некоторых данная информация отсутствует — на данном примере для марки SUZUKI именно так.
Но полученный OEM номер детали- это уже пол дела.
По данному номеру продавец должен сам определить нужное Вам передаточное число пользуясь своей информацией (опытом).
Так же будьте внимательны при окончательном определении номера детали. Как Вы заметили, на последней стадии — когда открывается сразу несколько номеров детали (на данном примере — перед нами встал самый самый просто выбор — по типу КПП, а зачастую выбор встаёт более сложный по разным критериям / комплектации автомобиля) — можно легко ошибиться и купить не подходящую деталь.
Так же остаётся вероятность того, что характеристики редуктора (передаточное число) сейчас стоящего на Вашем автомобиле не соответствует прописанному в каталоге, поскольку он был заменён (ошибочно или специально) предыдущим владельцем на редуктор с другим количеством зубьев, и если у Вас автомобиль с обоими ведущими мостами, то есть вероятность, что они у Вас с разными передаточными числами (возможно именно по этому вышел из строя Ваш редуктор), совершив ошибку в покупке редуктора (не с тем передаточным числом)- Вы не устраните первопричину возникновения неисправности, и она возможно повториться.
Так же редко, но встречаются ошибки в самих каталогах.
Поэтому, если номер определился не однозначно, либо Вы не уверены в том, что редуктор на Вашем автомобиле уже не менялся — воспользуйтесь (перепроверьте его) ниже описанными способами, особенно надёжен 4-тый способ.
2-й способ — по шильдику
Самый надёжный и простой.
Прочитать информацию на шильдике Вашего редуктора.
Некоторые производители (Митсубиси, Мерседес Бенц и другие) прикрепляют к редуктору такой шильдик (наклейку), либо делают гравировку на корпусе редуктора, на которой нанесена важная информация о редукторе, в том числе и передаточное число. Достаточно найти данный шильдик (наклейку) на редукторе или гравировку и прочитать на ней то, что Вам нужно — конечно при условии, что наклейка или гравировка сохранилась.
Есть очень небольшая вероятность того, что надпись на шильдике не соответствует реальным характеристикам редуктора потому, что редуктор перебирался и была установлена главная пара с другим передаточным числом, информацию на шильдике конечно ни кто не исправлял, либо крышка с прикреплённым шильдиком менялась, и шильдик указывает на характеристику редуктора с которого была снята крышка.
Обратите внимание! Шильдик (наклейка или приклёпанная табличка) или гравировка могут в себе содержать необходимую информацию. Но ни как не цифры/буквы выполненные на теле корпуса редуктора способом отливки. Такие цифры/буквы — несут технологическую информацию о самой отливке корпуса (ни как не увязана с количеством зубьев на главной паре). Проще говоря не возможно что бы при отливке корпуса из чугуна заранее знали с каким п/ч будет установлена пара в этот корпус.
3-й способ — посчитать.
Самый надёжный, но не пригодный для подсчёта числа на автомобиле (не разбирая мост).
Посчитать количество зубьев на обоих шестернях Вашего редуктора, и поделить количество зубьев на большой шестерне (ведомой) на количество зубьев на малой шестерне (ведущей), полученное число и будет передаточным. Но для этого редуктор должен быть уже снятым с машины. Зачастую этот способ не подходит по затратности процесса снятия- установки редуктора.
Но он максимально подходит для случая когда редуктор уже снят с автомобиля.
4-й – способ — расчётный
Требующий наличие смотровой ямы, домкрата и определённых навыков.
Можно расчитать передаточное число путём вращения редуктора за одно ведущее колесо и подсчёта соотношения количества оборотов сделанных фланцем редуктора к количеству оборотов сделанных колесом.
Для этого необходимо:
- Заехать на смотровую яму
- Зафиксировать автомобиль противооткатным башмаком
- поставить КПП в нейтральное положение
- Поддомкратить одно ведущее колесо (Внимание! если автомобиль имеет два ведущих моста, то подсчёт передаточного числа лучше производить на исправном мосту), и поставить метки (мелом) на колесе и на полу, так что бы они совпали.
- Спускаемся в смотровую яму, и делаем аналогичную метку на фланце и корпусе редуктора.

Внимание! Обе метки (на колесе и на кардане), перед началом отсчёта должны совпадать.
- Следующий этап выполняется с помощником (хотя если нанести метку на колесе с внутренней стороны (со стороны редуктора), то можно обойтись и без помощника). Один человек вращает поднятое колесо (в любую сторону), и в слух считает количество сделанных полных оборотов колеса, .
- А второй человек в это время так же в слух, считает количество оборотов сделанных карданом. В случае если Вы будете вести подсчёты без помощника — Вам придётся самому одновременно считать обороты сделанные колесом и карданом.
- Важно вести подсчёты до тех пор, пока обе метки не совпадут максимально точно (как были поставлены первоначально). В этот момент нужно остановить вращение колеса и запомнить / записать посчитанное количество оборотов сделанных колесом и фланцем редуктора. Чем точнее Вы добьётесь совпадения меток- тем точнее будет расчёт.
 Можете не сомневаться — на любом автомобиле данные метки рано или поздно совпадут максимально точно. Наибольшая вероятность что это произойдёт с 16 -го по 22 -й оборот колеса.
Можете не сомневаться — на любом автомобиле данные метки рано или поздно совпадут максимально точно. Наибольшая вероятность что это произойдёт с 16 -го по 22 -й оборот колеса.
- В итоге мы получили две цифры. 16 и 39 которые позволят нам определить передаточное число данного редуктора. Обратите внимание, что полученные цифры не являются передаточным числом или количеством зубьев главной пары этого редуктора- это всего лишь расчётные цифры.
- Внимание!!! При подсчёте количества сделанных оборотов колеса / фланца будьте максимально точны и внимательны!!! Малейшая ошибка (в количестве посчитанных оборотов) может привести к покупке не подходящего редуктора!!! Если сомневаетесь, лучше лишний раз повторите подсчёт.
Окончательный расчёт передаточного числа по формуле
Поскольку механика работы дифференциала любого редуктора такова, что при вращении одного колеса (как мы и делали) — количество его оборотов удваивается, нам потребуется сделать корректировку полученных расчётных цифр (оборотов).
Корректируем число оборотов колеса, для этого полученное количество оборотов колеса необходимо поделить на 2. Пример: 16/2=8. Окончательно получаем два числа 8 и 39.
Для получения передаточного числа редуктора нужно количество оборотов кардана (бОльшее число) поделить на количество оборотов сделанных колесом (меньшее число)
Пример: 39/8 = 4,875
Полученное число 4,875 и есть передаточное число Вашего редуктора.
При покупке редуктора сообщите это число продавцу.
5-тый — способ — особый для марок Фольскваген Туарег/Порш Кайен
Для данной марки/модели автомобиля существует таблица кодов по которой можно определить передаточное число редуктора.
На Каждом редукторе (этой марки) есть кодовая маркировка в которой зашифровано передаточное число редуктора
Место нахождения данной маркировки: нижняя часть редуктора — возле масло сливной пробки.
Фото расположения маркировки:
Редуктор — общий вид снизу
Маркировка:
Сообщите нам Ваш номер редуктора, и мы скажем передаточное число.
Возникли вопросы? Задавайте! ответим.
Внимание! Большая просьба! Не задавать следующих вопросов:
1. Скажите- какой редуктор мне поставить, что бы моя копейка пёрла лучше?
ответ: мы не занимаемся тюнингом автомобилей, и не подбираем передаточные числа с этой целью. Что бы пёрла лучше надо покупать Ferrari, а не мучать Жигули.
Информация на данной странице о способах определения передаточного числа создана с целью облегчить процесс покупки стандартной, заводской запчасти (пары или редуктора) при выходе её из строя (с целью ремонта) а не тюнинга.
2. Скажите — у меня движок 1rz, мне подойдёт редуктор от движка 1аz?
ответ: Мы не сравниваем редуктора по марке двигателя, типу топлива на котором ездит автомобиль (бензин/дизель) и типу коробки передач автомобиля. Как определить подойдёт или нет — подробно написано выше. Других надёжных способов не существует — не надо искать лёгких путей. : )
Других надёжных способов не существует — не надо искать лёгких путей. : )
3. Какие редуктора ставились на мой автомобиль марки ХХХХ ?
ответ: мы не знаем и не можем знать этого. Мы их чиним, а не энциклопедию знаний составляем. К тому же автомобилей и их комплектаций столько, что действительно энциклопедия получится.
4. У меня мерс 190d(w201) c 4мкпп. хочу поставить 5мкпп с удлиненными передачами. как определить где длинные, а где короткие передачи.
ответ: Мы занимаемся только редукторами. И про определение передаточных чисел в коробках передач мы ничего не знаем. Просьба не спрашивать про коробки передач.
Просим понять и учесть эту просьбу.
Редуктор авто: устройство, типы, неисправности
Многие автомобилисты знают, что в конструкции трансмиссии их машины есть редуктор. Но о том, что это за механизм, как он устроен, какие функции выполняет в зависимости от размещения, какие для него характерны неисправности и как их исправлять, осведомлены немногие. Сегодня мы расскажем обо всех особенностях автомобильного редуктора.
Сегодня мы расскажем обо всех особенностях автомобильного редуктора.
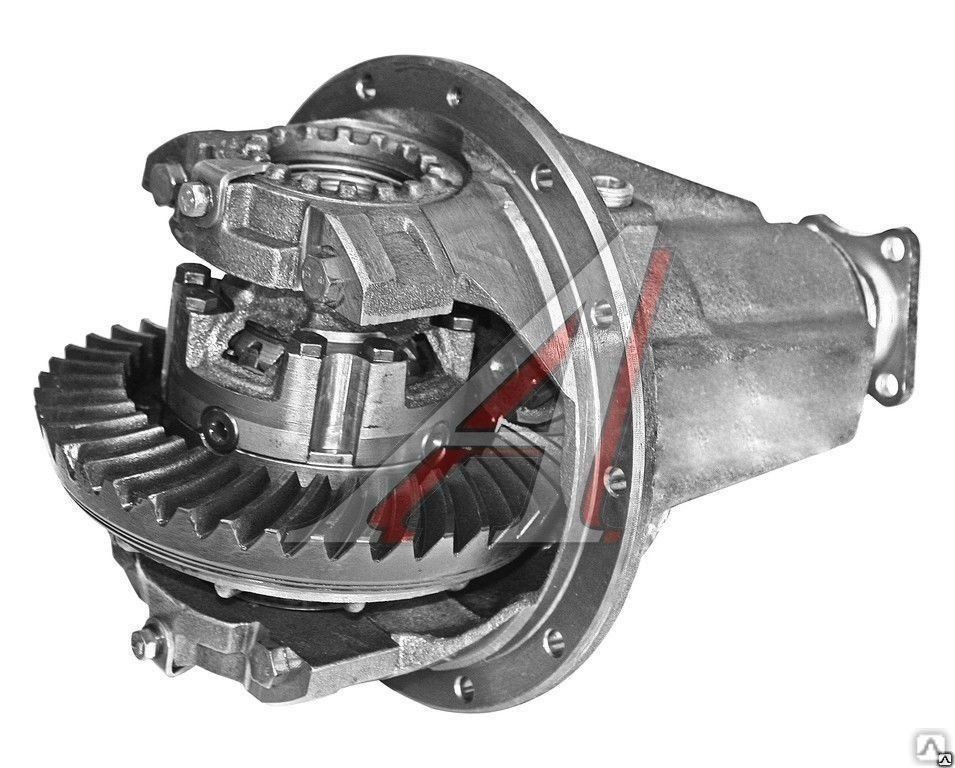
Назначение и устройство редуктора
Свое название этот узел трансмиссии автомобиля получил от английского глагола to reduce (уменьшать). Назначение редуктора – принимать на себя крутящий момент от коленвала двигатели и, уменьшив его, передавать далее узлам трансмиссии (межосевому дифференциалу, который распределяет момент на ведущие колеса в определенной пропорции). В зависимости от того, где он установлен, различают редуктор переднего и заднего мостов. В переднеприводных автомобилях применяется редуктор переднего моста, который интегрирован в коробку передач, а в заднеприводных машинах этот узел установлен на задней оси. В полноприводных автомобилях применяют два редуктора – передний расположен в КПП, а задний – на оси, оба редуктора соединены между собой при помощи карданного вала.
Механизм редуктора выглядит следующим образом:
- Корпус с уплотнителями (сальниками) и креплениями.
 Изготовлен из высокопрочной стали или легких сплавов, обеспечивает защиту главной передачи и межколесного дифференциала от внешних воздействий. Крепления служат для привязки корпуса редуктора к основаниям, а сальники предотвращают утечку трансмиссионной жидкости, которая смазывает шестерни редуктора и дифференциала.
Изготовлен из высокопрочной стали или легких сплавов, обеспечивает защиту главной передачи и межколесного дифференциала от внешних воздействий. Крепления служат для привязки корпуса редуктора к основаниям, а сальники предотвращают утечку трансмиссионной жидкости, которая смазывает шестерни редуктора и дифференциала.
- Главная передача. а) ведущая шестерня. Предназначена для приема крутящего момента от вторичного вала коробки передач и последующей передачи его на ведомую шестерню. б) ведомая шестерня. Принимает крутящий момент от ведущей шестерни и передает его далее, к механизму межколесного дифференциала. Ведомая шестерня больше по размеру, чем ведущая, имеет большее количество зубцов – это сделано для того, чтобы уменьшать высокий крутящий момент, поступающий от ведущей шестерни.
- Межколесный дифференциал. а) корпус с сальниками. Оберегает шестерни дифференциала от повреждений. б)сателлитные шестерни. Обычно их три, две расположены параллельно друг другу, а одна – перпендикулярно, она соединяется с ведомой шестерней главной передачи.
 Функция сателлитов – передача момента с ведомой шестерни на шестерни полуосей. в) шестерни полуосей колес. Принимают уменьшенный крутящий момент от сателлитов и передают его на валы колесных полуосей. г) подшипники. Установлены между шестернями полуосей и приводным валом. Обеспечивают вращение валов полуосей колес.
Функция сателлитов – передача момента с ведомой шестерни на шестерни полуосей. в) шестерни полуосей колес. Принимают уменьшенный крутящий момент от сателлитов и передают его на валы колесных полуосей. г) подшипники. Установлены между шестернями полуосей и приводным валом. Обеспечивают вращение валов полуосей колес.
Если главная передача отвечает за получение крутящего момента, уменьшение или увеличение его, то межколесный дифференциал, помимо распределения полученного от редукторной передачи крутящего момента между колесами, регулирует скорости вращения колес при поворотах автомобиля. Когда автомобиль поворачивает, то внешнее колесо получает больше крутящего момента, а внутреннее – меньше. Без дифференциала такая операция была бы невозможна.
В зависимости от того, каким образом соединены зубцы ведущей и ведомой шестерен, выделяют четыре типа редукторных передач:
- Коническая, представляет собой две расположенные под углом 90 градусов конические шестерни. Применяется на автомобилях с задним и полным приводом.

- Цилиндрическая, представляет собой две сцепленные параллельно цилиндрические шестерни. Этот тип главной передачи применяется на автомобилях с передним приводом.
- Гипоидная, представляет собой шестерни, расположенные под углом 45 градусов по отношению друг к другу. Применяется на автомобилях с задним и полным приводом.
- Червячная, представляет собой сцепленный перпендикулярно винт (червяк) и червячную ведомую шестерню. Применяется в рулевом механизме, в трансмиссии автомобилей не применяется.
Главная характеристика редуктора – передаточное число, отражающее отношение угловой скорости ведущего вала к угловой скорости ведомого вала. Редукторы с высоким передаточным числом устанавливаются на трансмиссии автомобилей, обладающих большой снаряженной массой. Такие машины передвигаются с небольшой скоростью, но обладают большей грузоподъемностью. Редукторы с низким передаточным числом устанавливают на трансмиссии машин с небольшой снаряженной массой, что обеспечивает их высокую скорость движения. Передаточное число редуктора определяется по количеству зацеплений ведущей шестерни с ведомой. Например, если передаточное число равно 5.1, то за один оборот ведущей шестерни ведомая войдет с ней в зацепление и выйдет из него 5 целых и 1 десятую раза.
Редукторы с низким передаточным числом устанавливают на трансмиссии машин с небольшой снаряженной массой, что обеспечивает их высокую скорость движения. Передаточное число редуктора определяется по количеству зацеплений ведущей шестерни с ведомой. Например, если передаточное число равно 5.1, то за один оборот ведущей шестерни ведомая войдет с ней в зацепление и выйдет из него 5 целых и 1 десятую раза.
Чем отличается редуктор от дифференциала
Этот вопрос часто задают начинающие автомобилисты. Редуктор, как мы сказали выше, это узел, который повышает или понижает крутящий момент, приходящий на него от коленвала двигателя. А дифференциал – узел, который делит приходящий от редуктора крутящий момент между осями (межосевой дифференциал) или полуосями (межколесный дифференциал) в определенной пропорции, а также отвечает за подачу большего или меньшего крутящего момента на внешнее колесо при повороте автомобиля.
Поломки и ремонт редуктора
Наиболее часто в автомобильных редукторах выходят из строя шестерни, сальники и подшипники. Причина – износ этих деталей вследствие эксплуатации с повышенными нагрузками, длительного масляного голодания по причине недостатка трансмиссионной жидкости. Диагностируются эти поломки по наличию гула или щелчков в местах соединений шестерен и подшипников. Износ сальников можно определить по каплям трансмиссионной жидкости, которая просачивается через появившиеся трещины в уплотнителях. Рекомендуется при каждом ТО проверять работу этих элементов редуктора и при необходимости – заменять износившиеся детали на новые.
Причина – износ этих деталей вследствие эксплуатации с повышенными нагрузками, длительного масляного голодания по причине недостатка трансмиссионной жидкости. Диагностируются эти поломки по наличию гула или щелчков в местах соединений шестерен и подшипников. Износ сальников можно определить по каплям трансмиссионной жидкости, которая просачивается через появившиеся трещины в уплотнителях. Рекомендуется при каждом ТО проверять работу этих элементов редуктора и при необходимости – заменять износившиеся детали на новые.
Реже происходит поломка самого корпуса автомобильного редуктора или обрыв креплений, при помощи которых он присоединяется к основанию. Эта поломка может произойти при наезде автомобиля на какое-нибудь препятствие. В образовавшуюся при поломке щель может попасть пыль и грязь, которая повлияет на состояние трансмиссионной жидкости. Та, в свою очередь, не сможет выполнять свои функции, что приведет к перегреву шестерен, поломке или износу их зубьев. Повреждение корпуса редуктора чревато еще и появлением громкого гула, который производят работающие элементы, что скажется на акустическом комфорте при езде. Диагностировать неисправность корпуса редуктора можно по появлению под ним следов трансмиссионного масла. В этом случае можно заварить корпус редуктора или заменить его на новый.
Повреждение корпуса редуктора чревато еще и появлением громкого гула, который производят работающие элементы, что скажется на акустическом комфорте при езде. Диагностировать неисправность корпуса редуктора можно по появлению под ним следов трансмиссионного масла. В этом случае можно заварить корпус редуктора или заменить его на новый.
В любом случае, чтобы не допустить выхода из строя редуктора, нужно следить за уровнем залитой в него трансмиссионной жидкости, менять ее через каждые 100 тысяч километров пробега или при вынужденной замене сальников. Рекомендуется также периодически диагностировать работу трансмиссии и при появлении малейших признаков поломки элементов редуктора своевременно проводить их замену и текущий ремонт.
|
Основы Redux, часть 3: состояние, действия и редукторы
Чему вы научитесь
- Как определить значения состояния, которые содержат данные вашего приложения
- Как определить объекты действий, которые описывают, что происходит в вашем приложении
- Как для написания функций сокращения, которые вычисляют обновленное состояние на основе существующего состояния и действий. поставить глобальное состояние приложения. Мы также говорили об основных концепциях Redux, таких как отправка объектов действий и использование функций-редьюсеров, которые возвращают новые значения состояния.

Теперь, когда у вас есть некоторое представление об этих предметах, пришло время применить эти знания на практике. Мы собираемся создать небольшой пример приложения, чтобы увидеть, как эти части на самом деле работают вместе.
Внимание!
Пример приложения не предназначен для использования в качестве готового к работе проекта . Цель состоит в том, чтобы помочь вам изучить основные API-интерфейсы Redux и шаблоны использования, а также указать правильное направление, используя несколько ограниченных примеров. Кроме того, некоторые из ранних частей, которые мы создадим, будут обновлены позже, чтобы показать лучшие способы делать вещи. Пожалуйста, прочитайте весь учебник, чтобы увидеть все используемые концепции .
Настройка проекта
Для этого руководства мы создали предварительно настроенный начальный проект, который уже имеет настроенный React, включает некоторые стили по умолчанию и имеет поддельный REST API, который позволит нам писать фактические запросы API в нашем приложение.
 Вы будете использовать это как основу для написания фактического кода приложения.
Вы будете использовать это как основу для написания фактического кода приложения.Для начала вы можете открыть и разветвить эту CodeSandbox:
Вы также можете клонировать тот же проект из этого репозитория Github. После клонирования репо вы можете установить инструменты для проекта с помощью
npm installи запустите его с помощьюnpm start.Если вы хотите увидеть окончательную версию того, что мы собираемся построить, вы можете просмотреть
tutorial-stepsветку или просмотреть окончательную версию в этой CodeSandbox.Создание нового проекта Redux + React
После того, как вы закончите это руководство, вы, вероятно, захотите попробовать работать над своими собственными проектами. Мы рекомендуем использовать шаблоны Redux для Create-React-App как самый быстрый способ создать новый проект Redux + React . Он поставляется с уже настроенным Redux Toolkit и React-Redux, используя модернизированную версию примера «встречного» приложения, которое вы видели в части 1.
 Это позволяет вам сразу перейти к написанию фактического кода приложения без необходимости добавлять пакеты Redux и настраивать магазин.
Это позволяет вам сразу перейти к написанию фактического кода приложения без необходимости добавлять пакеты Redux и настраивать магазин.Если вы хотите узнать подробности о том, как добавить Redux в проект, см. это объяснение:
Подробное объяснение: добавление Redux в проект React
Шаблон Redux для CRA поставляется с уже настроенным Redux Toolkit и React-Redux. . Если вы настраиваете новый проект с нуля без этого шаблона, выполните следующие действия:
- Добавьте пакеты
@reduxjs/toolkitиreact-redux - Создайте хранилище Redux с помощью RTK
configureStoreAPI и передайте хотя бы одну функцию редьюсера - Импортируйте точку входа Redux в ваше приложение файл (например,
src/index.js) - Оберните корневой компонент React компонентом
ReactDOM.render(
document. getElementById('root')
getElementById('root')
)
Изучение исходного проекта
Этот исходный проект основан на стандартном шаблоне проекта Create-React-App с некоторыми модификации.
Давайте кратко рассмотрим, что содержит исходный проект:
-
/src-
index.js: файл точки входа для приложения. Он отображает основной компонент -
App.js: основной компонент приложения. -
index.css: стили для приложения в целом поддельный REST API для наших данных. Наше приложение получит данные из этих поддельных конечных точек позже.
-
-
/exampleAddons: содержит некоторые дополнительные дополнения Redux, которые мы будем использовать позже в руководстве, чтобы показать, как все работает
- Добавьте пакеты
Если вы загрузите приложение сейчас, вы должны увидеть приветственное сообщение, но остальная часть приложения пуста.
Итак, приступим!
Запуск примера приложения Todo
Наш пример приложения будет небольшим приложением «todo». Вы, наверное, уже видели примеры приложений todo — они делают
хорошие примеры, потому что они позволяют нам показать, как делать такие вещи, как отслеживание списка элементов, обработка пользовательского ввода и обновление
пользовательский интерфейс, когда эти данные изменяются, а это все, что происходит в обычном приложении.
Вы, наверное, уже видели примеры приложений todo — они делают
хорошие примеры, потому что они позволяют нам показать, как делать такие вещи, как отслеживание списка элементов, обработка пользовательского ввода и обновление
пользовательский интерфейс, когда эти данные изменяются, а это все, что происходит в обычном приложении.
Определение требований
Давайте начнем с определения первоначальных бизнес-требований для этого приложения:
- Пользовательский интерфейс должен состоять из трех основных разделов:
- Поле ввода, позволяющее пользователю вводить текст нового элемента списка дел.
- Список всех существующих задач
- Нижний колонтитул, показывающий количество незавершенных задач и параметры фильтрации
- Элементы списка задач должны иметь флажок, который переключает их статус «завершено». Мы также должны иметь возможность добавить цветовую кодировку
тег категории для предопределенного списка цветов и удаления элементов списка дел.

- Счетчик должен иметь множественное число активных задач: «0 элементов», «1 элемент», «3 элемента» и т. д.
- Должны быть кнопки, чтобы пометить все задачи как завершенные и очистить все завершенные задачи, удалив их
- Должно быть два способа фильтрации отображаемых задач в списке:
- Фильтрация на основе отображения задач «Все», «Активные» и «Завершенные»
- Фильтрация на основе выбора одного или нескольких цветов и отображения любых задач чья метка соответствует этим цветам
Позже мы добавим еще несколько требований, но этого достаточно для начала.
Конечная цель — приложение, которое должно выглядеть так:
Проектирование значений состояния
Один из основных принципов React и Redux заключается в том, что ваш пользовательский интерфейс должен основываться на вашем состоянии . Таким образом, один из подходов к разработке приложения заключается в том, чтобы сначала подумать обо всех состояниях, необходимых для описания работы приложения. Это также хорошая идея
чтобы попытаться описать ваш пользовательский интерфейс с как можно меньшим количеством значений в состоянии, чтобы было меньше данных, которые вам нужно отслеживать
и обновить.
Это также хорошая идея
чтобы попытаться описать ваш пользовательский интерфейс с как можно меньшим количеством значений в состоянии, чтобы было меньше данных, которые вам нужно отслеживать
и обновить.
Концептуально существует два основных аспекта этого приложения:
- Фактический список текущих задач
- Текущие параметры фильтрации
Нам также необходимо отслеживать данные, которые пользователь вводит в » Поле ввода «Добавить задачу», но это менее важно и мы займемся этим позже.
Для каждого элемента задачи нам нужно хранить несколько частей информации:
- Текст, который ввел пользователь
- Булев флаг, указывающий, выполнено задание или нет
- Уникальное значение идентификатора
- Цветовая категория, если она выбрана
Наше поведение при фильтрации, возможно, можно описать с помощью некоторых перечисленных значений: : «Красный», «Желтый», «Зеленый», «Синий», «Оранжевый», «Фиолетовый»
Глядя на эти значения, мы также можем сказать, что задачи — это «состояние приложения» (основные данные, приложение работает с),
в то время как значения фильтрации — «состояние пользовательского интерфейса» (состояние, которое описывает, что приложение делает прямо сейчас). Это может быть полезно
подумайте об этих разных категориях, чтобы понять, как используются разные части состояния.
Это может быть полезно
подумайте об этих разных категориях, чтобы понять, как используются разные части состояния.
Проектирование структуры состояния
В Redux состояние нашего приложения всегда хранится в простых объектах и массивах JavaScript . Это означает, что вы не можете поставить
другие вещи в состояние Redux — никаких экземпляров классов, встроенных типов JS, таких как Map / Set Promise / Date , функций или чего-либо еще, что не является простыми данными JS.
Значение состояния корневого Redux почти всегда представляет собой простой объект JS с другими данными, вложенными внутрь него.
Основываясь на этой информации, теперь мы должны быть в состоянии описать типы значений, которые нам нужны в нашем состоянии Redux:
- Во-первых, нам нужен массив объектов элементов задач. Каждый элемент должен иметь эти поля:
-
ID: уникальный номер -
Текст: текст, который пользователь набрал в -
Завершен: логический флаг -
Цвет: Необходительный цветовой категорий
-
- Затем нам нужно описать наши параметры фильтрации. Нам нужно:
- Текущее «завершенное» значение фильтра
- Массив текущих выбранных цветовых категорий
.
Итак, вот как может выглядеть пример состояния нашего приложения:
const todoAppState = {
todos: [
7 id: 0, текст: «Изучить React», завершено: true},
{id: 1, текст: «Изучить Redux», завершено: false, цвет: «фиолетовый»},
{id: 2, текст: «Сборка что-нибудь веселое!», завершено: false, цвет: «синий» }
],
фильтров: {
статус: «Активный»,
цветов: ['красный', 'синий']
}
}
Важно отметить, что допустимо иметь другие значения состояния вне Redux! Этот пример пока достаточно мал, так что у нас действительно есть все наше состояние в хранилище Redux, но, как мы увидим позже, некоторые данные действительно не нужно хранить в Redux (например, «это раскрывающееся меню открыто?» или «текущее значение ввода формы»).
Разработка действий
Действия — это простые объекты JavaScript, которые имеют введите поле . Как упоминалось ранее, вы можете думать о действии как о событии, описывающем что-то, что произошло в приложении .
Точно так же, как мы разработали структуру состояния на основе требований приложения, мы также должны иметь возможность составить список некоторых действий, описывающих происходящее:
- добавить новую запись задачи на основе текста, введенного пользователем
- переключить состояние выполнения задачи
- выбрать цветовую категорию для задачи
- Удалить задачу
- Пометить все задачи как завершенные
- Удалить все завершенные задачи
- Выбрать другое значение фильтра «завершено»
- Добавить новый цветной фильтр
- Удалить цветной фильтр необходимо описать происходящее в поле
action.payload. Это может быть число, строка или объект с несколькими полями внутри.
Магазин Redux не заботится о фактическом тексте
поле action.typeесть. Однако ваш собственный код будет выглядеть по адресуaction.type, чтобы узнать, требуется ли обновление. Кроме того, вы будете часто просматривать строки типа действия в Redux. Расширение DevTools во время отладки, чтобы увидеть, что происходит в вашем приложении. Итак, старайтесь выбирать типы действий, которые читабельно и ясно описывайте происходящее - вам будет намного легче понять вещи, когда вы посмотрите на них позже!На основе этого списка вещей, которые могут произойти, мы можем создать список действий, которые будет использовать наше приложение:
-
{тип: 'todos/todoAdded', полезная нагрузка: todoText} -
{тип: 'todos/todoToggled', полезная нагрузка: todoId} -
{тип: 'todos, payloadSelected' todoId, color}} -
{type: 'todos/todoDeleted', полезная нагрузка: todoId} -
{type: 'todos/allCompleted'} - {type: 'todos/allCompleted'
-
{тип: 'filters/statusFilterChanged', полезная нагрузка: filterValue} -
{type: 'filters/colorFilterChanged', payload: {color, changeType}}
В этом случае действия в основном имеют один дополнительный элемент данных, поэтому мы можем поместить его непосредственно в действие
Поле .. Мы могли бы разделить поведение цветового фильтра на два действия: одно для «добавлено» и одно для «удалено», но в этом случае мы сделаем это как одно действие с дополнительным полем внутри специально, чтобы показать, что мы можем иметь объекты в качестве полезной нагрузки действия. payload
payload Как и данные о состоянии, действия должны содержать наименьшее количество информации, необходимой для описания того, что произошло .
Написание редьюсеров
Теперь, когда мы знаем, как выглядит структура нашего состояния и наши действия, пришло время написать наш первый редьюсер.
Редьюсеры — это функции, которые принимают текущее состояние
состояния. Другими словами,(состояние, действие) => newState.Создание корневого редуктора
Приложение Redux действительно имеет только одну функцию редуктора: функцию «корневого редуктора» , которую вы передадите в
createStoreпозже. Эта одна корневая редукторная функция отвечает за обработку всех отправленных действий и вычисление того, каким должен быть весь результат нового состояния каждый раз.
Эта одна корневая редукторная функция отвечает за обработку всех отправленных действий и вычисление того, каким должен быть весь результат нового состояния каждый раз.Давайте начнем с создания файла
reducer.jsвsrcвместе сindex.jsиApp.js.Каждому редюсеру нужно какое-то начальное состояние, поэтому мы добавим несколько поддельных записей todo, чтобы начать работу. Затем мы можем написать схему логики внутри функции редуктора:
src/reducer.js
const initialState = {
todos: [
{ id: 0, text: 'Learn React', Completed: true},
{идентификатор: 1, текст: «Изучите Redux», выполнено: ложь, цвет: «фиолетовый»},
{идентификатор: 2, текст: «Создайте что-нибудь веселое!», завершено: ложь, цвет: «синий»}
],
фильтров: {
статус: 'Все',
цветов: []
}
}// Использовать initialState как значение по умолчанию
экспортировать функцию по умолчанию appReducer(state = initialState, action) {
// Редюсер обычно смотрит на поле типа действия, чтобы решить, что происходит или нет
// заботится об этом конкретном действии, вернуть существующее состояние без изменений
return state
}
}
Редуктор может быть вызван с
undefinedв качестве значения состояния при инициализации приложения. Если это произойдет, нам нужно предоставить начальное значение состояния, чтобы остальной части кода редуктора было с чем работать. Редукторы обычно используют синтаксис аргумента ES6 по умолчанию для предоставления начального состояния:
Если это произойдет, нам нужно предоставить начальное значение состояния, чтобы остальной части кода редуктора было с чем работать. Редукторы обычно используют синтаксис аргумента ES6 по умолчанию для предоставления начального состояния: (состояние = initialState, действие).Далее добавим логику для обработки
'todos/todoAdded'действие.Сначала нам нужно проверить, соответствует ли тип текущего действия этой конкретной строке. Затем нам нужно вернуть новый объект, содержащий всех состояния, даже для полей это не изменилось.
src/reducer.js
function nextTodoId(todos) {
const maxId = todos.reduce((maxId, todo) => Math.max(todo.id, maxId), -1)
return maxId + 1
}// Использовать initialState как значение по умолчанию
export function default appReducer(state = initialState, action) {
// Редьюсер обычно смотрит на поле типа действия, чтобы решить, что происходит необходимо вернуть новый объект состояния
return {
// который имеет все существующие данные состояния
. ..state,
..state,
// но имеет новый массив для поля `todos`
todos: [
// со всеми старый todos
...state.todos,
// и новый объект todo
{
// Используйте автоматически увеличивающийся числовой идентификатор для этого примера
id: nextTodoId(state.todos),
текст: action.payload,
завершено: false
}
]
}
}
по умолчанию:
// Если этот редьюсер не распознает тип действия или не распознает
// заботиться об этом конкретном действии, вернуть существующее состояние без изменений
вернуть состояние
}
}
Это... ужасно много работы, чтобы добавить один элемент списка дел в состояние. Зачем нужна вся эта дополнительная работа?
Правила редукторов
Ранее мы говорили, что 9Редьюсеры 0021 должны всегда следовать некоторым специальным правилам :
- Они должны вычислять новое значение состояния только на основе
состоянияидействияаргументов - Им не разрешено изменять существующее
состояние. Вместо этого они должны сделать неизменяемые обновления , скопировав существующее
Вместо этого они должны сделать неизменяемые обновления , скопировав существующее состояниеи внеся изменения в скопированные значения. - Они не должны выполнять асинхронную логику или другие «побочные эффекты»
«Побочный эффект» — это любое изменение состояния или поведения, которое можно наблюдать за пределами возврата значения из функции . Вот некоторые распространенные виды побочных эффектов:
- Запись значения в консоль
- Сохранение файла
- Установка асинхронного таймера
- Выполнение HTTP-запроса AJAX
- Изменение некоторого состояния, существующего вне функции, или преобразование аргументов в функцию
- Создание случайных чисел или уникальных случайных идентификаторов (например,
Math.random()илиDate.now())
Любая функция, которая следует этим правилам, также известна как "чистая" функция , даже если она специально не написана как функция-редуктор.

Но почему эти правила важны? Есть несколько разных причин:
- Одна из целей Redux — сделать ваш код предсказуемым. Когда выходные данные функции вычисляются только из входных аргументов, легче понять, как работает этот код, и протестировать его.
- С другой стороны, если функция зависит от внешних переменных или ведет себя случайным образом, вы никогда не знаете, что произойдет, когда вы ее запустите.
- Если функция изменяет другие значения, включая свои аргументы, это может неожиданно изменить способ работы приложения. Это может быть распространенным источником ошибок, таких как «Я обновил свое состояние, но теперь мой пользовательский интерфейс не обновляется, когда должен!»
- Некоторые возможности Redux DevTools зависят от того, правильно ли ваши редьюсеры следуют этим правилам
Правило «неизменяемых обновлений» особенно важно, и о нем стоит поговорить подробнее.
Редукторы и неизменяемые обновления
Ранее мы говорили о «мутации» (изменение существующих значений объекта/массива) и «неизменяемости» (обработка значений как чего-то, что нельзя изменить).

предупреждение
В Redux наши редукторы никогда не могут изменять исходные / текущие значения состояния!
// ❌ Недопустимо — по умолчанию это изменит состояние!
state.value = 123
Есть несколько причин, по которым вы не должны изменять состояние в Redux:
- Это вызывает ошибки, такие как пользовательский интерфейс, который не обновляется должным образом, чтобы отображать последние значения
- Это затрудняет понимание, почему и как было обновлено состояние
- Это затрудняет написание тестов
- Это лишает возможности правильно использовать «отладку с перемещением во времени»
- Это противоречит предполагаемому духу и шаблонам использования Redux
Итак, если мы не можем изменить исходные данные, как нам вернуть обновленное состояние?
Редукторы могут сделать только копии исходных значений, а затем они могут видоизменять копии.

// ✅ Это безопасно, потому что мы сделали копию
return {
...state,
value: 123
}
Мы уже видели, что можем писать неизменяемые обновления вручную, используя массив JavaScript / операторы расширения объекта и другие функции, которые возвращают копии исходных значений.
Это становится сложнее, когда данные вложены друг в друга. Важным правилом неизменяемых обновлений является то, что вы должны делать копию для каждого уровня вложенности , который необходимо обновить.
Однако, если вы думаете, что "написание неизменяемых обновлений вручную таким способом сложно запомнить и сделать правильно"... да, вы правы! 🙂
Написание неизменяемой логики обновления вручную — это сложно, а случайное изменение состояния в редюсерах — единственная наиболее распространенная ошибка, которую совершают пользователи Redux .
В реальных приложениях вам не придется писать эти сложные вложенные неизменяемые обновления вручную .
 В части 8: Modern Redux с Redux Toolkit вы узнаете
узнайте, как использовать Redux Toolkit, чтобы упростить написание неизменяемой логики обновления в редюсерах.
В части 8: Modern Redux с Redux Toolkit вы узнаете
узнайте, как использовать Redux Toolkit, чтобы упростить написание неизменяемой логики обновления в редюсерах.Обработка дополнительных действий
Имея это в виду, давайте добавим логику редуктора еще для пары случаев. Во-первых, переключение поля
завершенозадачи на основе его идентификатора:src/reducer.js
функция экспорта по умолчанию appReducer(state = initialState, action) {
switch (action.type) {
case 'todos/todoAdded': {
return {
...state,
todos: [
...state.todos ,
{
id: nextTodoId(state.todos),
text: action.payload,
complete: false
}
]
}
}
case 'todos/todoToggled': {
return {
// Снова скопируйте весь объект состояния
...state,
// На этот раз нам нужно сделать копию старого массива задач
todos: state.todos.map(todo => {
// Если это не та задача, которую мы ищем, оставьте ее в покое
if (todo. id !== action.payload) {
id !== action.payload) {
return todo
}// Мы нашли задачу, которую необходимо изменить Вернуть копию:
return {
...todo,
// Перевернуть флаг завершения
complete: !todo.completed
}
})
}
}
по умолчанию:
состояние возврата
}
}
И поскольку мы сосредоточились на состоянии задач, давайте также добавим случай для обработки действия «изменение видимости»:
src/reducer.js
функция экспорта по умолчанию appReducer(state = initialState, action) {
switch (action.type) {
case 'todos/todoAdded': {
return {
...state,
todos: [
...state.todos,
{
id: nextTodoId(state.todos),
текст: action.payload,
завершено: false
}
]
}
}
case 'todos/todoToggled': {
return {
... состояние,
todos: state.todos.map(todo => {
if (todo.id !== action.payload) {
return todo
}return {
. ..todo,
..todo,
complete: !todo.completed
}
})
}
}
case 'filters/statusFilterChanged': {
return {
// Копируем все состояние 90 ...state,
// Перезаписать значение фильтра
filter: {
// скопировать другие поля фильтра
...state.filters,
// И заменить поле статуса новым значением
status: action.payload
}
}
}
по умолчанию:
состояние возврата
}
}
Мы обработали только 3 действия, но это уже слишком долго. Если мы попытаемся обработать каждое действие в этом редукторе функция, будет трудно прочитать все это.
Вот почему редукторы обычно разбиваются на несколько меньших функций редукторов — чтобы упростить понимание и поддерживать логику редуктора.
Разделение редукторов
В рамках этого редукторы Redux обычно разделяются на части в зависимости от раздела состояния Redux, который они обновляют . Наше состояние приложения todo в настоящее время имеет два раздела верхнего уровня:
state.и todos
todos state.filters. Итак, мы можем разделить функцию большого корневого редуктора на два меньших редуктора —todosReducerиfilterReducer.Итак, где же должны жить эти разделяющие редюсерные функции?
Мы рекомендуем организовывать папки и файлы вашего приложения Redux на основе «функций» — кода, который относится к определенной концепции. или области вашего приложения. Код Redux для конкретной функции обычно записывается в виде одного файла, известного как файл "slice" , который содержит всю логику редуктора и весь код, связанный с действиями, для этой части состояния вашего приложения.
Из-за этого редюсер для определенного раздела состояния приложения Redux называется «редуктором среза» . Как правило, некоторые из объектов действия будут тесно связаны с определенным редуктором слайсов, поэтому строки типа действия должны начинаться с имени этой функции (например, 9).
 0033 'todos' ) и описать произошедшее событие (например,
0033 'todos' ) и описать произошедшее событие (например, 'todoAdded'), объединенные в одну строку ('todos/todoAdded').В нашем проекте создайте новую папку
features, а затем папкуtodosвнутри нее. Создайте новый файл с именемtodosSlice.jsи давайте вырежем и вставим исходное состояние, связанное с задачей, в этот файл: текст: «Изучай React», завершено: true },
{идентификатор: 1, текст: «Изучите Redux», выполнено: ложь, цвет: «фиолетовый»},
{идентификатор: 2, текст: «Создайте что-нибудь веселое!», завершено: ложь, цвет: «синий»}
]function nextTodoId(todos) {
const maxId = todos.reduce((maxId, todo) => Math.max(todo.id, maxId), -1)
return maxId + 1
}экспортировать функцию по умолчанию todosReducer (state = initialState, action) {
switch (action.type) {
default:
return state
}
}Теперь мы можем скопировать логику обновления todos.
 Однако здесь есть важное отличие. Этот файл должен только обновить состояние, связанное с задачами — он больше не вложен! Это еще одна причина, по которой мы разделили редукторы. Поскольку состояние todos само по себе является массивом, нам не нужно копировать сюда внешний объект корневого состояния. Это делает этот редуктор более легким для чтения.
Однако здесь есть важное отличие. Этот файл должен только обновить состояние, связанное с задачами — он больше не вложен! Это еще одна причина, по которой мы разделили редукторы. Поскольку состояние todos само по себе является массивом, нам не нужно копировать сюда внешний объект корневого состояния. Это делает этот редуктор более легким для чтения.Это называется редукторной композицией и является фундаментальным шаблоном создания приложений Redux.
Вот как выглядит обновленный редуктор после выполнения этих действий:
src/features/todos/todosSlice.js
функция экспорта по умолчанию todosReducer(state = initialState, action) {
switch (action.type) {
case 'todos/todoAdded': {
// Может возвращать только новые задачи массив - вокруг него нет лишнего объекта : {
return state.map(todo => {
if (todo.id !== action.payload) {
return todo
}return {
...todo,
complete: !todo. completed
completed
}
})
}
по умолчанию:
return state
}
}
3
.Теперь мы можем сделать то же самое для логики видимости. Создайте
src/features/filters/filtersSlice.jsи переместите туда весь код, связанный с фильтрами:src/features/filters/filtersSlice.js
const initialState = {
status: 'All',
colors: []
}функция экспорта по умолчанию filterReducer(state = initialState, action) {
switch (action.type) {
case 'filters/statusFilterChanged': {
return {
// Опять же, на один уровень вложенности меньше для копирования
...state,
status: action.payload
}
}
default:
return state
}
}
легче читать, что происходит.
Объединение редукторов
Теперь у нас есть два отдельных файла слайсов, каждый со своей функцией редуктора слайсов. Но ранее мы говорили, что при создании хранилища Redux требуется одна функция корневого редуктора .
 Итак, как мы можем вернуться к корневому редюсеру, не помещая весь код в одну большую функцию?
Итак, как мы можем вернуться к корневому редюсеру, не помещая весь код в одну большую функцию?Поскольку редукторы — это обычные функции JS, мы можем импортировать редукторы слайсов обратно в
reducer.jsи написать новый корневой редюсер, единственной задачей которого является вызов двух других функций.src/reducer.js
импортировать todosReducer из «./features/todos/todosSlice»
импортировать filterReducer из «./features/filters/filtersSlice»экспортировать функцию по умолчанию rootReducer (состояние = {}, действие) {
/ / всегда возвращать новый объект для корневого состояния
return {
// значение `state.todos` равно тому, что возвращает редюсер todos
todos: todosReducer(state.todos, action),
// Для обоих редьюсеров мы передавать только их часть фильтров состояния
: filterReducer(state.filters, action)
}
}
Обратите внимание, что каждый из этих редюсеров управляет своей частью глобального состояния.
 Параметр состояния различен для каждого редюсера и соответствует той части состояния, которой он управляет.
Параметр состояния различен для каждого редюсера и соответствует той части состояния, которой он управляет. Это позволяет нам разделить нашу логику на основе функций и срезов состояния, чтобы упростить обслуживание.
combReducersМы видим, что новый корневой редьюсер делает одно и то же для каждого слайса: вызывает слайс-редьюсер, передает в срез состояние, принадлежащее этому редюсеру, и присваивает результат обратно корню. государственный объект. Если бы мы добавили больше фрагментов, шаблон повторил бы.
Основная библиотека Redux включает утилиту
combReducers, которая выполняет тот же шаблонный шаг за нас. Мы можем заменить наш написанный от рукиrootReducerна более короткий, сгенерированныйcombReducers.Теперь, когда нам нужно
CombineReducers, пришло время установить основную библиотеку Redux :npm install redux
После этого мы можем импортировать
CombineReducersи использовать его:src/reducer.
 js
jsimport {combinedReducers} из 'redux'import todosReducer из './features/todos/todosSlice'
{
// Определяем поле состояния верхнего уровня с именем `todos`, обрабатываемое `todosReducer` имена ключей станут ключами в вашем корневом объекте состояния, а values — это функции редуктора слайсов, которые знают, как обновлять эти слайсы состояния Redux.Помните, имена ключей, которые вы даете
combReducers, решают, какими будут имена ключей вашего объекта состояния!Чему вы научились
Состояние, действия и редукторы — это строительные блоки Redux . Каждое приложение Redux имеет значения состояния, создает действия для описания того, что произошло, и использует функции редуктора для вычисления новых значений состояния на основе предыдущего состояния и действия.
Вот содержимое нашего приложения:
Сводка
- Приложения Redux используют простые объекты JS, массивы и примитивы в качестве значений состояния
- Значение корневого состояния должно быть простым объектом JS app work
- Классы, промисы, функции и другие непростые значения должны не переходить в состояние Redux
- Редьюсеры не должны создавать случайные значения, такие как
Math.или random()
random() Date.now() - Можно иметь другие значения состояния, которых нет в хранилище Redux (например, состояние локального компонента) рядом с Redux
- Действия — это простые объекты с полем типа
- Поле типа
'feature/eventName' - Действия могут содержать другие значения, которые обычно хранятся в
action.payloadfield - Действия должны иметь наименьшее количество данных, необходимых для описания того, что произошло
- Поле типа
- Редюсеры — это функции, которые выглядят как
(состояние, действие) => newState- Редюсеры всегда должны следовать специальным правилам:
- 4
- 4
- Рассчитывать новое состояние только на основе состояния
- Никогда не изменять существующее состояние
- Никаких «побочных эффектов», таких как вызовы AJAX или асинхронная логика
-
- Редюсеры должны быть разделены, чтобы их было легче читать организованы в папки «feature»
- Редюсеры могут быть объединены вместе с функцией Redux
combReducers - Имена ключей, присвоенные
combReducers, определяют ключи объекта состояния верхнего уровня
-
Что дальше?
Теперь у нас есть некоторая логика редуктора, которая будет обновлять наше состояние, но эти редукторы ничего не будут делать сами по себе. Им нужно
для помещения в хранилище Redux, которое может вызывать код редуктора с действиями, когда что-то произошло.
Им нужно
для помещения в хранилище Redux, которое может вызывать код редуктора с действиями, когда что-то произошло.
В части 4: Store мы увидим, как создать хранилище Redux и запустить логику редуктора.
Как написать Redux Reducer
Адам Гаррет-Харрис
Адам Гаррет-Харрис
- 15 октября 2019 г.
- 5 Мин — это чистая функция, которая принимает действие и предыдущее состояние приложения и возвращает новое состояние. Действие описывает, что произошло, и задача редуктора — вернуть новое состояние на основе этого действия.
1(previousState, action) => newState
js
Это может показаться простым, но это должна быть чистая функция без побочных эффектов.
Pure Function
Чистые функции Невозможно Делать любое из следующего:
- Доступ к глобальным переменным
- Изменение глобальные переменные
- MITATE свои аргументы
- .

- Вызов любой другой нечистой функции (например, даты и случайных функций)
Действия
Действия — это объекты, которые имеют свойство
типаи любые другие данные, необходимые для описания действия. Например, приложение чата может иметь такое действие:1{ 2 тип: 'ADD_MESSAGE', 3 channel_id: 'канал-1', 4 сообщение: "Привет!" 5}js
1 { 2 тип: 'ADD_MESSAGE', 3 сообщение: "Привет!" 4}js
Типы действий
Это может показаться многословным, но полезно сохранить файл с именем
action.js, чтобы экспортировать все типы действий в виде строк.1export const CHANGE_USERNAME = 'CHANGE_USERNAME'
js
Затем вы можете импортировать их в
reducer.js, чтобы случайно не ошибиться в имени действия.1import { CHANGE_USERNAME } from './actions'js
Редуктор
Редуктор принимает два параметра:
состояниеидействие. Вам нужно иметь начальное значение, чтобы при первом вызове Redux редуктора с
Вам нужно иметь начальное значение, чтобы при первом вызове Redux редуктора с undefined, он вернетinitialState. Затем функция использует операторswitch, чтобы определить, с каким типом действия она имеет дело. Если есть неизвестное действие, то оно должно вернуть состояние1const начальное состояние = { 2 имя пользователя: '', 3 сообщения: [], 4} 5 Редуктор 6 функций (состояние = начальное состояние, действие) { 7 переключатель (действие.тип) { 8 случай CHANGE_USERNAME: 9 вернуться { 10 ...состояние, 11 имя пользователя: action.username, 12 } 13 по умолчанию: 14 состояние возврата 15 } 16}js
Давайте посмотрим на оператор return в этом редукторе:
1return { 2 ...состояние, 3 имя пользователя: action.username, 4}js
Мы возвращаем совершенно новый объект, а не пытаемся изменить его состояние.
 Затем мы используем оператор распространения для создания копии состояния. Затем мы переопределяем свойство
Затем мы используем оператор распространения для создания копии состояния. Затем мы переопределяем свойство usernameновым значением изaction.username.Добавление в массив
Вы можете добавить столько операторов case, сколько вам нужно. Давайте напишем еще один для добавления нового сообщения.
1Редуктор функции (состояние = начальное состояние, действие) { 2 переключатель (action.type) { 3 дело CHANGE_USERNAME: 4 возврат { 5 ...состояние, 6 имя пользователя: action.username, 7 } 8 случай ADD_MESSAGE: 9 вернуться { 10 ...состояние, 11 сообщений: [ 12 ...состояния.сообщения, 13 { 14 пользователей: state.userId, 15 сообщение: action.message 16 }, 17], 18 } 19 по умолчанию: 20 состояние возврата 21 } 22}js
Здесь мы делаем что-то похожее на первый случай. Мы возвращаем новый объект и распространяем внутри него состояние
 Затем мы переопределяем сообщения и присваиваем ему значение совершенно нового массива, , но мы хотим сохранить все существующие сообщения, поэтому мы распространяем внутри него
Затем мы переопределяем сообщения и присваиваем ему значение совершенно нового массива, , но мы хотим сохранить все существующие сообщения, поэтому мы распространяем внутри него state.messages. Затем добавляем в конец массива новый объект с пользователем из состояния и сообщением из действия.Заключение
Я привел примеры изменения состояния путем изменения строки и добавления к массиву, но в редюсере можно делать гораздо больше вещей, которые могут стать очень сложными. Вы можете удалить элемент из массива (с
Array.sliceи оператора расширения), изменить несколько элементов в массиве (с помощьюArray.map), удалить несколько элементов из массива (с помощьюArray.filter) или удалить несколько элементов из объекта (с помощьюObject.keys,.filter()и.). reduce()
reduce() Только не забудьте сохранить его в чистоте и не мутировать состояние. И поскольку это чистая функция, вы можете легко протестировать свой редьюсер.
Об авторе
Я инженер полного цикла и ведущий подкаста BookBytes. Вы можете подписаться на меня в Твиттере. 9Определение 0015
в кембриджском словаре английского языка
Рабочая кухня представляет собой редуктор естественного напряжения .
Из журнала Slate
Этот мешочек с жидкостью служит трением редуктор между сухожилиями портняжной мышцы и полусухожильной мышцы, а также медиальной коллатеральной связкой.

Из Нью-Йорк Дейли Ньюс
И, как подтвердят многие великие спортсмены, визуализация повышает производительность и уменьшает тревогу 9.0393 .
Из ВРЕМЕНИ
Принятие изменений может быть величайшим средством снижения стресса, которое мы когда-либо находили.
От Хаффингтон Пост
Но не все безрецептурные средства для снижения кислотности одинаковы.

Из Чикаго Трибьюн
Большинство осложнений детских болезней или простого гриппа возникают в результате медиальных вмешательств, простой лихорадки 9Редуктор 0392 остановит естественную реакцию организма на борьбу с насекомыми.
От CNN
Редуктор также удаляет повторяющиеся предложения и предложения, которые входят в состав других предложений, для дальнейшего повышения эффективности.
Из Кембриджского корпуса английского языка
На рис.
 9 приведен пример нечеткой матрицы сходства для вариантов концептуальной компоновки в семействе шестерен и редукторов .
9 приведен пример нечеткой матрицы сходства для вариантов концептуальной компоновки в семействе шестерен и редукторов .Из Кембриджского корпуса английского языка
Однако исследования влияния планетарной передачи редуктора на роботизированные манипуляторы были минимальными.
Из Кембриджского корпуса английского языка
Авторы занимаются балансировкой нагрузки, равномерно распределяя набор используемых предложений между редьюсерами.
Из Кембриджского корпуса английского языка
Однако конфигурация редуктора была неполной, что могло создать проблемы, поскольку в реальном космическом манипуляторе конфигурация соединения более сложная.

Из Кембриджского корпуса английского языка
Помимо гармонического зацепления, планетарная зубчатая передача является основным типом редуктора , который часто используется в соединениях космических манипуляторов.
Из Кембриджского корпуса английского языка
Следовательно, 9Для соединения электромагнитного клапана и клапана регулирования расхода необходимо использовать переходник 0392 .
Из Кембриджского корпуса английского языка
Как и большинство других редукторов скомпилированных графов, система затем реализует семантику редукции на основе суперкомбинатора, т.
 е.
е.Из Кембриджского корпуса английского языка
Основным компонентом редукционной части шарнира является гармонический редуктор 4–3, который используется для установки положения равновесия выходного конца.
Из Кембриджского корпуса английского языка
Эти примеры взяты из корпусов и из источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Редукторная организация — шаг вперед | Андрей Гончаров
> Теперь у меня есть новый блестящий блог. Читайте эту статью с последними обновлениями здесь https://blog.
 goncharov.page/reducer-organization-taking-a-step-further
goncharov.page/reducer-organization-taking-a-step-furtherМы рассмотрим эволюцию редьюсеров в моих приложениях Redux/NGRX за последние два года. Начиная с vanilla
switch-case, переходя к выбору редьюсера из объекта по ключу, наконец, останавливаясь на редюсерах на основе классов. Мы будем говорить не только о том, как, но и о том, почему.Если вы заинтересованы в том, чтобы обойти слишком много шаблонов в Redux / NGRX, вы можете проверить эту статью .
Если вы уже знакомы с выбором редуктора из метода карты, рассмотрите возможность сразу перейти к редукторам на основе классов.
Итак, давайте рассмотрим повседневную задачу асинхронного создания объекта на сервере. На этот раз предлагаю описать, как мы могли бы создать нового джедая.
Скажу честно, я никогда не использовал такие переходники в производстве. Мои рассуждения трояки:
-
распределительный шкафвводит некоторые точки напряжения, негерметичные трубы, которые мы можем забыть вовремя залатать в какой-то момент. Мы всегда можем забыть поставить
Мы всегда можем забыть поставить сломать, если не сделать немедленновернуть, мы всегда можем забыть добавитьпо умолчанию, который мы должны добавить к каждому редюсеру. -
switch-caseимеет некоторый шаблонный код, который не добавляет никакого контекста. -
корпус переключателя- это O(n), вроде. Само по себе это не веский аргумент, потому что Redux в любом случае не очень эффективен, но это сводит моего внутреннего перфекциониста с ума.
Следующим логическим шагом, который предлагает сделать официальная документация Redux, является выбор редьюсера из объекта по ключу.
Идея проста. Каждое преобразование состояния является функцией состояния и действия и имеет соответствующий тип действия. Учитывая, что каждый тип действия — это строка, мы могли бы создать объект, где каждый ключ — это тип действия, а каждое значение — функция, преобразующая состояние (редуктор). Затем мы могли бы выбрать требуемый редьюсер из этого объекта по ключу, который равен O (1), когда мы получаем новое действие.

Самое интересное здесь то, что логика внутри редюсера
Jediостается одинаковой для любого редуктора, что означает, что мы можем использовать его повторно. Есть даже небольшая библиотека под названием redux-create-reducer, которая делает именно это. Это делает код таким:Мило и красиво, да? Хотя у этого красивого изображения все же есть несколько предостережений:
- В случае сложных редьюсеров мы должны оставить много комментариев, описывающих, что этот редьюсер делает и почему.
- Огромные карты редукторов трудно читать.
- Каждый редуктор имеет только один соответствующий тип действия. Что делать, если я хочу запустить один и тот же редюсер для нескольких действий?
Редуктор на основе классов стал моим лучом света в царстве ночи.
На этот раз позвольте мне начать с причин такого подхода:
- Методы класса будут нашими редьюсерами, а методы имеют имена, что является полезной метаинформацией, и мы могли бы отказаться от комментариев в 90% случаев.

- Методы класса могут быть украшены, что является легко читаемым декларативным способом сопоставления действий и редюсеров.
- Мы все еще могли бы использовать карту действий под капотом, чтобы иметь сложность O(1).
Если это звучит как разумный список причин для вас, давайте копать!
Прежде всего, хотелось бы определить, что мы хотим получить в результате.
Теперь, когда мы видим, чего хотим достичь, мы можем делать это шаг за шагом.
Здесь мы хотим принять любое количество типов действий и сохранить их как метаинформацию для метода класса, чтобы использовать его позже. Для этого мы могли бы использовать полифил отражения метаданных, который добавляет функциональность метаданных к объекту Reflect. После этого этот декоратор просто присоединит свои аргументы (типы действий) к методу в качестве метаданных.
Как мы знаем, каждый редуктор — это чистая функция, которая принимает состояние и действие и возвращает новое состояние.
 Что ж, класс — это тоже функция, но классы ES6 нельзя вызывать без
Что ж, класс — это тоже функция, но классы ES6 нельзя вызывать без новый, и мы все равно должны сделать настоящий редьюсер из класса с помощью нескольких методов. Поэтому нам нужно как-то преобразовать его.Нам нужна функция, которая брала бы наш класс, проходила бы по каждому методу, собирала метаданные с типами действий, строила бы карту редукторов и создавала окончательный редьюсер из этой карты редукторов.
Вот как мы можем исследовать каждый метод класса.
Теперь мы хотим обработать полученную коллекцию в карту редуктора.
Итоговая функция может выглядеть примерно так.
И мы могли бы применить его к нашему классу
ReducerJediследующим образом.Вот что мы упустили:
- Что, если одному и тому же действию соответствует несколько методов? Текущая логика не справляется с этим.
- Можем ли мы добавить иммера?
- Что делать, если я использую действия на основе классов? Как я мог передать создателя действия, а не тип действия?
Все это вместе с дополнительными образцами кода и примерами покрывает редьюсер-класс.

Должен сказать, использование классов для редукторов не является оригинальной идеей. @amcdnl довольно давно придумал потрясающие действия ngrx, но, похоже, теперь он сосредоточился на NGXS, не говоря уже о том, что я хотел более строгую типизацию и отделение от логики, специфичной для Angular. Вот список ключевых отличий между reducer-class и ngrx-actions.
Если вам нравится идея использования классов для ваших редукторов, вы можете сделать то же самое для своих создателей действий. Взгляните на класса Flux-Action.
Надеюсь, вы нашли что-то полезное для своего проекта. Не стесняйтесь сообщать мне свои отзывы! Я, безусловно, ценю любую критику и вопросы.
UPD №1: взгляните на это обсуждение на Reddit, чтобы услышать другие аргументы за и против этого подхода
Reducers · ReduxKotlin
Reducers определяют, как изменяется состояние приложения в ответ на отправленные действия в магазин.
 Помните, что действия описывают только то, что произошло , но не описывают, как
меняется состояние приложения.
Помните, что действия описывают только то, что произошло , но не описывают, как
меняется состояние приложения.Разработка формы состояния
В Redux все состояние приложения хранится в виде одного объекта. Это хорошая идея, чтобы подумать о его форма перед написанием любого кода. Каково минимальное представление состояния вашего приложения в виде объекта?
Для нашего приложения todo мы хотим хранить две разные вещи:
- Текущий выбранный фильтр видимости.
- Фактический список задач.
Часто возникает необходимость хранить некоторые данные, а также некоторое состояние пользовательского интерфейса в дереве состояний. Это нормально, но постарайтесь отделить данные от состояния пользовательского интерфейса.
класс данных AppState( val visibilityFilter: VisibilityFilters = VisibilityFilters.SHOW_ALL, val todos: List= listOf( Todo(text = "Рассмотрите возможность использования Redux", завершено = верно), Todo(text = "Сохранить все состояния в одном дереве", завершено = неверно) ) ) Примечание о взаимоотношениях
В более сложном приложении вы захотите, чтобы разные объекты ссылались друг на друга.
 Мы предлагаем
что вы сохраняете свое состояние как можно более нормализованным, без какой-либо вложенности. Держите каждую сущность в
объект, хранящийся с идентификатором в качестве ключа, и использовать идентификаторы для ссылки на него из других объектов или списков.
Думайте о состоянии приложения как о базе данных. Добавление функций в объект
Мы предлагаем
что вы сохраняете свое состояние как можно более нормализованным, без какой-либо вложенности. Держите каждую сущность в
объект, хранящийся с идентификатором в качестве ключа, и использовать идентификаторы для ссылки на него из других объектов или списков.
Думайте о состоянии приложения как о базе данных. Добавление функций в объект AppState— хорошее место поместить логику для доступа к этим отношениям.Действия по обработке
Теперь, когда мы решили, как выглядит наш объект состояния, мы готовы написать для него редьюсер. редуктор — это чистая функция, которая принимает предыдущее состояние и действие и возвращает следующее состояние.
typealias Reducer
= (state: State, action: Any) -> State Существует как минимум 2 способа определения редукторов:
- функции
забавный редуктор (состояние: AppState, действие: Any): AppState { //Выполнять работу вернуть новое состояние приложения }- функциональные объекты - TODO правильно сформулирован? Редуктор
val: Reducer
= {состояние, действие -> //Выполнять работу новое состояние приложения } Это называется редьюсером, потому что это тип функции, которую вы должны передать
Array.. Очень важно, чтобы редуктор оставался чистым. Вещи, которые вы не должны никогда делать внутри редуктора: reduce(операция: (acc: S, T) -> S)
reduce(операция: (acc: S, T) -> S) - Изменять его аргументы;
- Выполнение побочных эффектов, таких как вызовы API и переходы маршрутизации;
- Вызов нечистых функций, например.
Date.now()илиMath.random().
Мы рассмотрим, как выполнять побочные эффекты, в расширенном пошаговом руководстве. За теперь просто помните, что редуктор должен быть чистым. При тех же аргументах он должен вычислить следующее состояние и вернуть его. Без сюрпризов. Никаких побочных эффектов. Без вызовов API. Никаких мутаций. Просто расчет.
С этим покончено, давайте начнем писать наш редюсер, постепенно обучая его понимать действия, которые мы определили ранее.
Начнем с указания начального состояния. Начальное состояние можно определить несколькими способами. в В приведенном выше примере мы указали значения по умолчанию для конструктора
AppState, чтобы его можно было использовать. Другая
метод заключается в использовании
Другая
метод заключается в использовании valв сопутствующем объектеAppState.Примечание об отличиях от JS Redux
JS Redux позволяет инициализировать хранилище без предварительно загруженного состояния, опуская
preloadedStateпараметр изфункция createStore. ReduxKotlin требует, чтобы предварительно загруженное состояние было передано всоздать хранилище. Это позволяет нам использовать ненулевой тип для State.val store = createThreadSafeStore (редуктор, INITIAL_STATE)
Теперь давайте обработаем
SET_VISIBILITY_FILTER. Все, что нужно сделать, это изменитьvisibilityFilterна государство. Легко:fun todosReducer (состояние: AppState, действие: Any) = когда (действие) { это SetVisibilityFilter -> state.copy(visibilityFilter = action.visibilityFilter) иначе -> состояние }Обратите внимание:
Мы не изменяем состояние
 Мы создаем копию с помощью функции
Мы создаем копию с помощью функции copyдля классов данных. Новый объекты состояния также могут быть созданы с помощью конструктора класса State, нокопияобычно это удобный способ изменить только часть состояния.Мы возвращаем предыдущее состояние
else. Важно вернуть предыдущеесостояниедля любого неизвестного действия.Обратите внимание, что новое состояние возвращается из приведенной выше функции. В котлинских лямбдах последний выражение является возвращаемым значением, а ключевое слово
returnне используется.
Обработка дополнительных действий
Нам нужно обработать еще два действия! Как и в случае с
SetVisibilityFilter, мы расширим наш редуктор на ручкуAddTodo.fun todosReducer (состояние: AppState, действие: Any) = когда (действие) { это SetVisibilityFilter -> state. copy(visibilityFilter = action.visibilityFilter)
это AddTodo -> state.copy(todos = state.todos.plus(
Сделать(
текст = действие.текст,
завершено = ложь
)
))
иначе -> состояние
}
copy(visibilityFilter = action.visibilityFilter)
это AddTodo -> state.copy(todos = state.todos.plus(
Сделать(
текст = действие.текст,
завершено = ложь
)
))
иначе -> состояние
}
Как и раньше, мы никогда не пишем напрямую в
состояниеили его поля, а вместо этого возвращаем новые объекты. Новыйtodosравен старомуtodos, объединенному с одним новым элементом в конце. Свежая задача была создана с использованием данных действия.Наконец, реализация обработчика
ToggleTodoне должна стать полной неожиданностью:— это ToggleTodo -> state.mapIndexed { index, todo -> если (индекс == действие.индекс) { todo.copy(completed = !todo.completed) } еще { сделать } }Примечание по именованию редуктора
В JS Redux полезно называть функции редуктора тем же именем, что и поле состояния, которое они будут использовать.
 handle из-за функций JS, которые позволяют функции
handle из-за функций JS, которые позволяют функции combReducersназначать редюсеры полям. Например:const todoApp = combReducers({ фильтр видимости, дела })Это не функция ReduxKotlin из-за ее статического типа. Рекомендуется использовать более описательное имя, например
TodoReducerдля четкой идентификации функции.Поскольку мы хотим обновить определенный элемент в массиве, не прибегая к мутациям, мы должны создать новый массив с теми же элементами, кроме элемента по индексу. Просто помните, что никогда нельзя назначать что-либо внутри состояния
Разделяющие редукторы
Вот наш код. Это довольно многословно:
fun todosReducer(state: AppState, action: Any) = когда (действие) { это SetVisibilityFilter -> state.copy(visibilityFilter = action.visibilityFilter) это AddTodo -> state.copy(todos = state.todos.plus( Сделать( текст = действие. текст,
завершено = ложь
)
))
это ToggleTodo -> state.copy(
todos = state.todos.mapIndexed { todo, index ->
если (индекс == действие.индекс) {
todo.copy(completed = !todo.completed)
} еще {
сделать
}
}
)
иначе -> состояние
}
текст,
завершено = ложь
)
))
это ToggleTodo -> state.copy(
todos = state.todos.mapIndexed { todo, index ->
если (индекс == действие.индекс) {
todo.copy(completed = !todo.completed)
} еще {
сделать
}
}
)
иначе -> состояние
}
Можно увидеть, как быстро эта функция станет огромной, раздутой.
Есть ли способ облегчить понимание? Кажется, что
todosиvisibilityFilterявляются обновляется полностью самостоятельно. Иногда поля состояния зависят друг от друга и т.д. требуется рассмотрение, но в нашем случае мы можем легко разделить обновлениеtodosна отдельный function:fun todosReducer (состояние: List
, действие: Any) = когда (действие) { это AddTodo -> state.  plus(
Сделать(
текст = действие.текст,
завершено = ложь
)
)
это ToggleTodo -> state.mapIndexed { todo, index ->
если (индекс == действие.индекс) {
todo.copy(completed = !todo.completed)
} еще {
сделать
}
}
иначе -> состояние
}
plus(
Сделать(
текст = действие.текст,
завершено = ложь
)
)
это ToggleTodo -> state.mapIndexed { todo, index ->
если (индекс == действие.индекс) {
todo.copy(completed = !todo.completed)
} еще {
сделать
}
}
иначе -> состояние
}
Обратите внимание, что
todosReducerтакже принимаетсостояние, носостояниеявляется списком! ТеперьtodoReducerдаетtodosпросто часть состояния для управления, аtodosReducerзнает, как обновить только эту часть. Это называется композицией редуктора и является фундаментальным шаблоном создания приложений Redux.забавная видимостьFilterReducer (состояние: VisibilityFilter, действие: Any): VisibilityFilter = когда (действие) { это SetVisibilityFilter -> action. visibilityFilter
иначе -> состояние
}
visibilityFilter
иначе -> состояние
}
Теперь мы можем переписать главный редьюсер как функцию, которая вызывает редукторы, управляющие частями состояния и объединяет их в один объект.
fun todosReducer (состояние: List
, действие: Any): List = когда (действие) { это AddTodo -> state.plus( Сделать( текст = действие.текст, завершено = ложь ) ) это ToggleTodo -> state.mapIndexed { todo, index -> если (индекс == действие.индекс) { todo.copy(completed = !todo.completed) } еще { сделать } } иначе -> состояние } забавная видимостьFilterReducer (состояние: VisibilityFilter, действие: любое): VisibilityFilter = когда (действие) { это SetVisibilityFilter -> action.  visibilityFilter
иначе -> состояние
}
весело rootReducer (состояние: состояние приложения, действие: любое) = состояние приложения (
todos = todosReducer (состояние.todos, действие),
видимостьFilter = видимостьFilterReducer (state.visibilityFilter, действие)
)
visibilityFilter
иначе -> состояние
}
весело rootReducer (состояние: состояние приложения, действие: любое) = состояние приложения (
todos = todosReducer (состояние.todos, действие),
видимостьFilter = видимостьFilterReducer (state.visibilityFilter, действие)
)
Обратите внимание, что каждый из этих редюсеров управляет своей частью глобального состояния. Состояние
Это уже хорошо выглядит! Когда приложение больше, мы можем разделить редьюсеры на отдельные файлы. и сохранить их полностью независимыми и управлять различными областями данных.
Примечание по комбинированию шаблона редуктора
Соединение редукторов вручную требует некоторого шаблонного кода. Одна альтернатива Паттер для ReduxKotlin использует интерфейс Reducible. Как редукторы разделены, зависит от вас и вашей команды, и рекомендуется соблюдать последовательность в том, как это обрабатывается на протяжении всего проекта.
 В
JS редукс
В
JS редукс CombineReducersимеет большое значение для облегчения этого стандартного шаблона, однако со статическим набрал Kotlin эту функцию не так-то просто реализовать. Есть возможность использования созданный код и аннотации, чтобы помочь в этой области.ReduxKotlin имеет функцию
CombineReducers, однако она объединяет редьюсеры только одного и того же государственный тип. Он довольно ограничен по сравнению с комбайном JSСледующие шаги
Далее мы рассмотрим, как создать хранилище Redux, которое хранит состояние и заботится о вызов вашего редуктора при отправке действия.
Desulfobulbus rhabdoformis sp. nov., сульфатредуктор из системы водомасляного разделения
. 1998 г., апрель; 48, часть 2: 469–74.
дои: 10.1099/00207713-48-2-469.
Т Залог 1 , M Madsen, I H Steen, K Gjerdevik
принадлежность
- 1 Кафедра микробиологии Бергенского университета, Норвегия.
 [email protected]
[email protected]
- PMID: 9731286
- DOI: 10.1099/00207713-48-2-469
Т. Лиен и др. Int J Syst Bacteriol. 1998 Апрель
. 1998 г., апрель; 48, часть 2: 469–74.
дои: 10.1099/00207713-48-2-469.
Авторы
Т Залог 1 , М. Мэдсен, И. Х. Стен, К. Гьердевик
принадлежность
- 1 Кафедра микробиологии Бергенского университета, Норвегия. torleiv.
 [email protected]
[email protected]
- PMID: 9731286
- DOI: 10.1099/00207713-48-2-469
Абстрактный
Мезофильный, грамотрицательный, палочковидный морской окисляющий пропионат сульфатредуктор (штамм M16T) был выделен из системы разделения вода-нефть на нефтяной платформе в Северном море. Оптимальными условиями для роста были 31 градус С, рН 6,8-7,2 и 1,5-2,0% (масса/объем) NaCl и 0,1-0,3% (масса/объем) MgCl2.6h3O в среде. Выход роста с сульфатом составил 4,6 г клеточной биомассы (моль пропионата окисленного)-1. Штамм M16T питательно связан с представителями рода Desulfobulbus, но отличается тем, что не нуждается в витаминах и способен использовать фумарат и малат в качестве источников углерода и энергии.
 Гидрогеназная активность, измеренная как поглощение водорода, была в основном связана с мембраной и варьировалась в зависимости от ростового субстрата. Самая высокая активность [28 мкмоль мин-1 (мг белка)-1] была обнаружена в клетках, выращенных с водородом, и самая низкая [50 нмоль мин-1 (мг белка)-1] в клетках, выращенных с пропионатом в качестве донора электронов для восстановления сульфата. Присутствовали десульфорубидин, менахинон-5(h3) и цитохромы с- и b-типа. Характер жирных кислот был аналогичен таковому у Desulfobulbus propionicus. Состав основания ДНК составил 50,6 мол. % G + C. Штамм M16T равноудаленно связан с D. propionicus и Desulfobulbus elongatus с 96,1% сходства 16S рДНК. На основании различий в генотипических, фенотипических и иммунологических характеристиках в качестве типового штамма нового вида Desulfobulbus rhabdoformis предложен штамм M16T (= DSM 8777T).
Гидрогеназная активность, измеренная как поглощение водорода, была в основном связана с мембраной и варьировалась в зависимости от ростового субстрата. Самая высокая активность [28 мкмоль мин-1 (мг белка)-1] была обнаружена в клетках, выращенных с водородом, и самая низкая [50 нмоль мин-1 (мг белка)-1] в клетках, выращенных с пропионатом в качестве донора электронов для восстановления сульфата. Присутствовали десульфорубидин, менахинон-5(h3) и цитохромы с- и b-типа. Характер жирных кислот был аналогичен таковому у Desulfobulbus propionicus. Состав основания ДНК составил 50,6 мол. % G + C. Штамм M16T равноудаленно связан с D. propionicus и Desulfobulbus elongatus с 96,1% сходства 16S рДНК. На основании различий в генотипических, фенотипических и иммунологических характеристиках в качестве типового штамма нового вида Desulfobulbus rhabdoformis предложен штамм M16T (= DSM 8777T).Похожие статьи
Desulfobacter vibrioformis sp.
 nov., сульфатредуктор из системы разделения воды и нефти.
nov., сульфатредуктор из системы разделения воды и нефти.Лиен Т., Бидер Дж. Лиен Т. и др. Int J Syst Bacteriol. 1997 октября; 47 (4): 1124-8. дои: 10.1099/00207713-47-4-1124. Int J Syst Bacteriol. 1997. PMID: 9336918
Desulfobulbus oligotrophicus sp. nov., сульфатредуцирующая и пропионат-окисляющая бактерия, выделенная из муниципального анаэробного реактора осадка сточных вод.
Эль Хуари А., Ранчу-Пейрус М., Ранчу-Пейрус А., Дакдаки А., Гиньяр М., Идухамму Л., Беннисс Р., Бутерфасс Р., Гюйоно Р., Катиби А.И. Эль Хуари А. и др. Int J Syst Evol Microbiol. 2017 фев; 67 (2): 275-281. дои: 10.1099/ijsem.0.001615. Epub 2017 16 марта. Int J Syst Evol Microbiol. 2017. PMID: 275
Desulfurella kamchatkensis sp.
 ноябрь и desulfurella propionica sp. nov., новые серодышащие термофильные бактерии из термальных сред Камчатки.
ноябрь и desulfurella propionica sp. nov., новые серодышащие термофильные бактерии из термальных сред Камчатки.Мирошниченко М.Л., Рейни Ф.А., Хиппе Н., Черных Н.А., Кострикина Н.А., Бонч-Осмоловская Е.А. Мирошниченко М.Л., и соавт. Int J Syst Bacteriol. 1998 апр; 48 Пт 2: 475-9. doi: 10.1099/00207713-48-2-475. Int J Syst Bacteriol. 1998. PMID: 9731287
Desulfobulbus japonicus sp. nov., новая грамотрицательная пропионат-окисляющая и сульфатредуцирующая бактерия, выделенная из эстуарных отложений в Японии.
Сузуки Д., Уэки А., Амаиси А., Уэки К. Судзуки Д. и др. Int J Syst Evol Microbiol. 2007 г., апрель 57 (часть 4): 849–855. doi: 10.1099/ijs.0.64855-0. Int J Syst Evol Microbiol. 2007. PMID: 17392218
Desulfobulbus aggregans sp.
 nov., новая сульфатредуцирующая бактерия, выделенная из морских отложений залива Габес.
nov., новая сульфатредуцирующая бактерия, выделенная из морских отложений залива Габес.Харрат Х., Каррей Ф., Бартоли М., Бен Хниа В., Мхири Н., Фардо М.Л., Беннур Ф., Камун Л., Алазар Д., Саяди С. Харрат Х. и др. Карр микробиол. 2017 Апрель; 74 (4): 449-454. doi: 10.1007/s00284-017-1211-4. Epub 2017 17 февраля. Карр микробиол. 2017. PMID: 28213662
Посмотреть все похожие статьи
Цитируется
Штамм Deltaproteobacterium KaireiS1, мезофильная, окисляющая водород и восстанавливающая сульфат бактерия из неактивного глубоководного гидротермального дымохода.
Адам Н., Хан Ю., Лауфер-Майзер К., Берле Р., Шварц-Шампера У., Шипперс А., Пернер М. Адам Н. и др. Фронт микробиол. 2021 22 сент.; 12:686276. дои: 10.3389/fmicb.2021.686276. Электронная коллекция 2021. Фронт микробиол.
 2021.
PMID: 34630341
Бесплатная статья ЧВК.
2021.
PMID: 34630341
Бесплатная статья ЧВК.Расширенный геномный отбор проб уточняет текущее понимание распределения и эволюции метаболизма серы у Desulfobulbales .
Уорд Л.М., Бертран Э., Джонстон Д.Т. Уорд Л.М. и соавт. Фронт микробиол. 2021 19 мая; 12:666052. doi: 10.3389/fmicb.2021.666052. Электронная коллекция 2021. Фронт микробиол. 2021. PMID: 34093483 Бесплатная статья ЧВК.
Функциональные взаимосвязи микроорганизмов при анаэробной очистке сточных вод на основе железа.
Ахмед М., Анвар Р., Дэн Д., Гарнер Э., Лин Л.С. Ахмед М. и др. Микроорганизмы. 2021 12 мая; 9 (5): 1039. doi: 10.3390/microorganisms39. Микроорганизмы. 2021. PMID: 34065964 Бесплатная статья ЧВК.

Полная последовательность генома Desulfobulbus oligotrophicus Prop6, анаэробного штамма Deltabacterota , у которого отсутствует способность к метилированию ртути.
Подар П.Т., Пейтон К., Сорен А., Вилпишески Р.Л., Гилмор К.С., Элиас Д.А., Подар М. Подар П.Т. и др. Microbiol Resour объявляет. 2021 4 февраля; 10 (5): e00002-21. doi: 10.1128/MRA.00002-21. Microbiol Resour объявляет. 2021. PMID: 33541869 Бесплатная статья ЧВК.
Сульфат изменяет конкуренцию среди представителей микробиома отложений, хронически подвергающихся воздействию асфальта.
Михас А., Харир М., Лусио М., Вестергаард Г., Химмельберг А., Шмитт-Коплин П., Людерс Т., Хациниколау Д.Г., Шолер А., Рабус Р., Шлотер М. Михас А. и др.


 HB61.h35091 на комплектующие для ворот металлических
HB61.h35091 на комплектующие для ворот металлических

 Можете не сомневаться — на любом автомобиле данные метки рано или поздно совпадут максимально точно. Наибольшая вероятность что это произойдёт с 16 -го по 22 -й оборот колеса.
Можете не сомневаться — на любом автомобиле данные метки рано или поздно совпадут максимально точно. Наибольшая вероятность что это произойдёт с 16 -го по 22 -й оборот колеса. Изготовлен из высокопрочной стали или легких сплавов, обеспечивает защиту главной передачи и межколесного дифференциала от внешних воздействий. Крепления служат для привязки корпуса редуктора к основаниям, а сальники предотвращают утечку трансмиссионной жидкости, которая смазывает шестерни редуктора и дифференциала.
Изготовлен из высокопрочной стали или легких сплавов, обеспечивает защиту главной передачи и межколесного дифференциала от внешних воздействий. Крепления служат для привязки корпуса редуктора к основаниям, а сальники предотвращают утечку трансмиссионной жидкости, которая смазывает шестерни редуктора и дифференциала. Функция сателлитов – передача момента с ведомой шестерни на шестерни полуосей. в) шестерни полуосей колес. Принимают уменьшенный крутящий момент от сателлитов и передают его на валы колесных полуосей. г) подшипники. Установлены между шестернями полуосей и приводным валом. Обеспечивают вращение валов полуосей колес.
Функция сателлитов – передача момента с ведомой шестерни на шестерни полуосей. в) шестерни полуосей колес. Принимают уменьшенный крутящий момент от сателлитов и передают его на валы колесных полуосей. г) подшипники. Установлены между шестернями полуосей и приводным валом. Обеспечивают вращение валов полуосей колес.
 Последний выполняет две основные функции: передает, в некоторых случаях увеличивая, крутящий момент и уменьшает частоту вращения. В движение мотор редуктор планетарный приводится за счет работы электродвигателя. Основная область их применения – машины общего назначения.
Последний выполняет две основные функции: передает, в некоторых случаях увеличивая, крутящий момент и уменьшает частоту вращения. В движение мотор редуктор планетарный приводится за счет работы электродвигателя. Основная область их применения – машины общего назначения.
 Некоторые модели предназначены лишь для передачи вращения, в то время как некоторые служат для изменения частоты вращательного движения и корректировки величины крутящего момента.
Некоторые модели предназначены лишь для передачи вращения, в то время как некоторые служат для изменения частоты вращательного движения и корректировки величины крутящего момента. Обслуживает потребителей в городе Ярославле и области, а также за ее пределами.
Обслуживает потребителей в городе Ярославле и области, а также за ее пределами. Сфера применения мотор редуктора чрезвычайно широка везде, где необходима регулировка скорости электродвигателя и изменение мощности крутящего момента.
Сфера применения мотор редуктора чрезвычайно широка везде, где необходима регулировка скорости электродвигателя и изменение мощности крутящего момента. Конструктивно могут иметь несколько ступеней (одну, две или три), что повышает диапазон изменения мощности на валу.
Конструктивно могут иметь несколько ступеней (одну, две или три), что повышает диапазон изменения мощности на валу. Дополняется эпициклом (внешнее зубчатое колесо), взаимодействующее с сателлитными колесами.
Дополняется эпициклом (внешнее зубчатое колесо), взаимодействующее с сателлитными колесами. д. Отличительная особенность червячных мотор редукторов – плавность хода, бесшумность, компактность (очень важно!), удобство применения и обслуживания.
д. Отличительная особенность червячных мотор редукторов – плавность хода, бесшумность, компактность (очень важно!), удобство применения и обслуживания.

 Вы будете использовать это как основу для написания фактического кода приложения.
Вы будете использовать это как основу для написания фактического кода приложения. Это позволяет вам сразу перейти к написанию фактического кода приложения без необходимости добавлять пакеты Redux и настраивать магазин.
Это позволяет вам сразу перейти к написанию фактического кода приложения без необходимости добавлять пакеты Redux и настраивать магазин. getElementById('root')
getElementById('root') 


 payload
payload  Эта одна корневая редукторная функция отвечает за обработку всех отправленных действий и вычисление того, каким должен быть весь результат нового состояния каждый раз.
Эта одна корневая редукторная функция отвечает за обработку всех отправленных действий и вычисление того, каким должен быть весь результат нового состояния каждый раз. Если это произойдет, нам нужно предоставить начальное значение состояния, чтобы остальной части кода редуктора было с чем работать. Редукторы обычно используют синтаксис аргумента ES6 по умолчанию для предоставления начального состояния:
Если это произойдет, нам нужно предоставить начальное значение состояния, чтобы остальной части кода редуктора было с чем работать. Редукторы обычно используют синтаксис аргумента ES6 по умолчанию для предоставления начального состояния:  ..state,
..state,  Вместо этого они должны сделать неизменяемые обновления , скопировав существующее
Вместо этого они должны сделать неизменяемые обновления , скопировав существующее 


 В части 8: Modern Redux с Redux Toolkit вы узнаете
узнайте, как использовать Redux Toolkit, чтобы упростить написание неизменяемой логики обновления в редюсерах.
В части 8: Modern Redux с Redux Toolkit вы узнаете
узнайте, как использовать Redux Toolkit, чтобы упростить написание неизменяемой логики обновления в редюсерах. id !== action.payload) {
id !== action.payload) {  ..todo,
..todo,  todos
todos  0033 'todos' ) и описать произошедшее событие (например,
0033 'todos' ) и описать произошедшее событие (например,  Однако здесь есть важное отличие. Этот файл должен только обновить состояние, связанное с задачами — он больше не вложен! Это еще одна причина, по которой мы разделили редукторы. Поскольку состояние todos само по себе является массивом, нам не нужно копировать сюда внешний объект корневого состояния. Это делает этот редуктор более легким для чтения.
Однако здесь есть важное отличие. Этот файл должен только обновить состояние, связанное с задачами — он больше не вложен! Это еще одна причина, по которой мы разделили редукторы. Поскольку состояние todos само по себе является массивом, нам не нужно копировать сюда внешний объект корневого состояния. Это делает этот редуктор более легким для чтения. completed
completed  Итак, как мы можем вернуться к корневому редюсеру, не помещая весь код в одну большую функцию?
Итак, как мы можем вернуться к корневому редюсеру, не помещая весь код в одну большую функцию? Параметр состояния различен для каждого редюсера и соответствует той части состояния, которой он управляет.
Параметр состояния различен для каждого редюсера и соответствует той части состояния, которой он управляет.  js
js random()
random() 
 Вам нужно иметь начальное значение, чтобы при первом вызове Redux редуктора с
Вам нужно иметь начальное значение, чтобы при первом вызове Redux редуктора с  Затем мы используем оператор распространения для создания копии состояния. Затем мы переопределяем свойство
Затем мы используем оператор распространения для создания копии состояния. Затем мы переопределяем свойство  Затем мы переопределяем сообщения и присваиваем ему значение совершенно нового массива, , но мы хотим сохранить все существующие сообщения, поэтому мы распространяем внутри него
Затем мы переопределяем сообщения и присваиваем ему значение совершенно нового массива, , но мы хотим сохранить все существующие сообщения, поэтому мы распространяем внутри него  reduce()
reduce() 